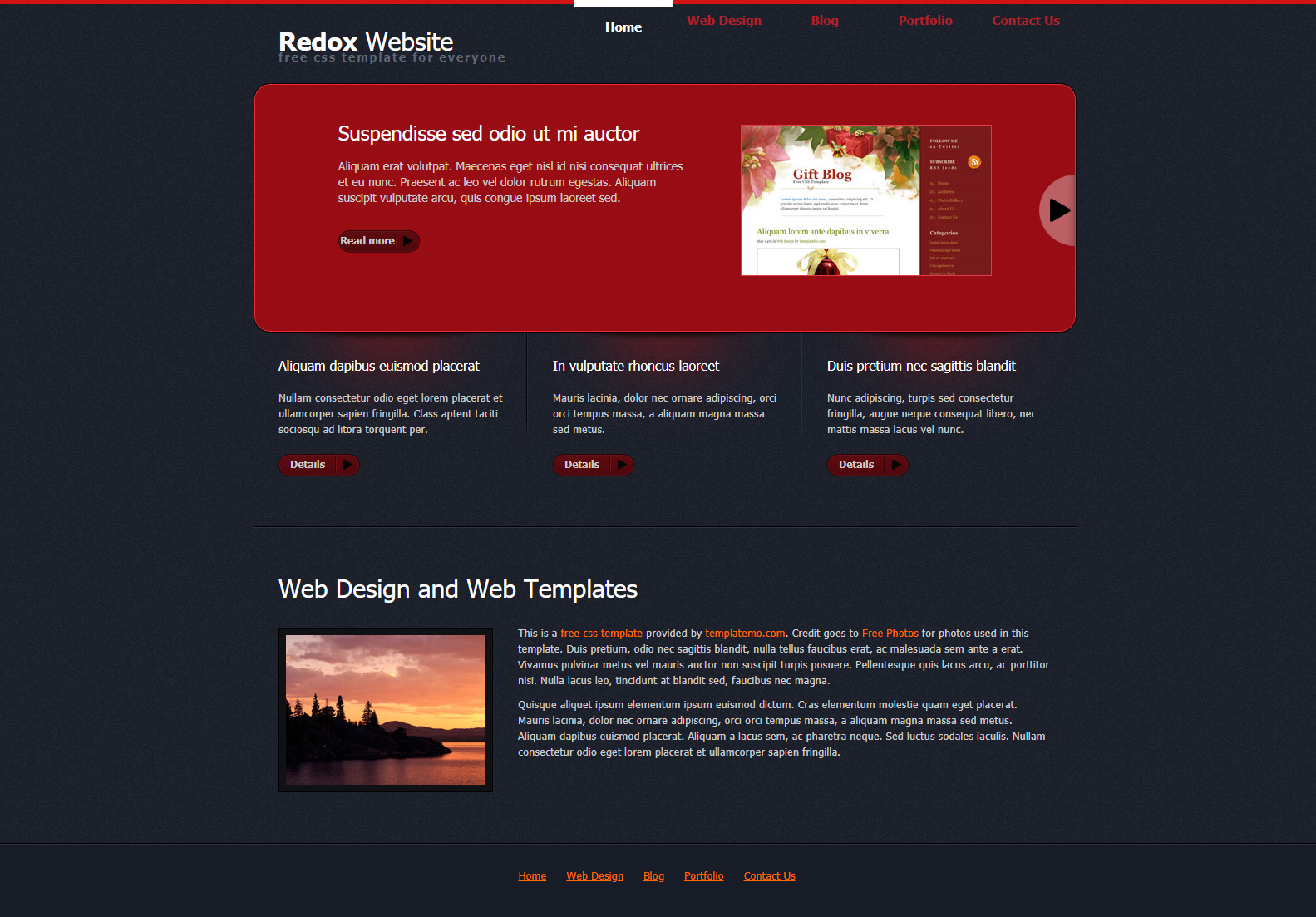
企业CSS网页模板
来源:网络收集分类:企业模板2021-06-190
- 企业模板编号:20210619213858
- 企业模板分类:企业模板
- 企业模板格式:html/css
- 企业模板关键词: CSS 模板
-
index_企业CSS网页模板源代码 <link href="templatemo_style.css" rel="stylesheet" type="text/css" /> <link href="css/jquery.ennui.contentslider.css" rel="stylesheet" type="text/css" media="screen,projection" /> <div id="templatemo_header_wrapper"> <div id="templatemo_header"> <div id="site_title"> <h1> <a href="index.html"> <strong>Redox</strong> Website <span>free css template for everyone</span> </a> </h1> </div> <div id="templatemo_menu"> <ul> <li><a href="index.html" class="current">Home</a></li> <li><a href="web_design.html">Web Design</a></li> <li><a href="blog.html">Blog</a></li> <li><a href="templates.html">Portfolio</a></li> <li><a href="contact.html">Contact Us</a></li> </ul> </div> <!-- end of templatemo_menu --> <div class="cleaner"></div> </div> </div> <div id="templatemo_slider"> <div id="one" class="contentslider"> <div class="cs_wrapper"> <div class="cs_slider"> <div class="cs_article"> <div class="article_content"> <div class="left"> <h2>Suspendisse sed odio ut mi auctor</h2> <p>Aliquam erat volutpat. Maecenas eget nisl id nisi consequat ultrices et eu nunc. Praesent ac leo vel dolor rutrum egestas. Aliquam suscipit vulputate arcu, quis congue ipsum laoreet sed.</p> <div class="button"><a href="#">Read more</a></div> </div> <div class="right"> <a href="#" target="_parent"><img src="images/slider/templatemo_slide01.jpg" alt="Work 01" /></a> </div> </div> </div><!-- End cs_article --> <div class="cs_article"> <div class="article_content"> <div class="left"> <h2>Morbi ut quam massa, quis lacinia</h2> <p>Integer sed nisi sapien, ut gravida mauris. Nam et tellus libero. Cras purus libero, dapibus nec rutrum in, dapibus nec risus. Ut interdum mi sit amet magna feugiat auctor. </p> <div class="button"><a href="#">Read more</a></div> </div> <div class="right"> <a href="#" target="_parent"><img src="images/slider/templatemo_slide02.jpg" alt="Work 02" /></a> </div> </div> </div><!-- End cs_article --> <div class="cs_article"> <div class="article_content"> <div class="left"> <h2>Aliquam justo nunc id euismod </h2> <p>Nam quis leo quis purus aliquam consequat a consequat lorem. Nullam malesuada tincidunt metus id feugiat. Maecenas erat quam, rhoncus et feugiat quis, sodales vel urna.</p> <div class="button"><a href="#">Read more</a></div> </div> <div class="right"> <a href="#" target="_parent"><img src="images/slider/templatemo_slide03.jpg" alt="Work 03" /></a> </div> </div> </div><!-- End cs_article --> <div class="cs_article"> <div class="article_content"> <div class="left"> <h2>Maecenas erat nibh porta fringilla </h2> <p>Vestibulum dictum lectus non erat tempor lacinia rhoncus massa blandit. Sed porttitor arcu vitae nunc pellentesque lobortis. Nam quam tellus, commodo vitae adipiscing ac. </p> <div class="button"><a href="#">Read more</a></div> </div> <div class="right"> <a href="#" target="_parent"><img src="images/slider/templatemo_slide04.jpg" alt="Work 04" /></a> </div> </div> </div><!-- End cs_article --> </div><!-- End cs_slider --> </div><!-- End cs_wrapper --> </div><!-- End contentslider --> <!-- Site JavaScript --> <script type="text/javascript" src="js/jquery-1.3.1.min.js"></script> <script type="text/javascript" src="js/jquery.easing.1.3.js"></script> <script type="text/javascript" src="js/jquery.ennui.contentslider.js"></script> <script type="text/javascript"> $(function () { $('#one').ContentSlider({ width: '986px', height: '240px', speed: 600, easing: 'easeInOutQuart' }); }); </script> <script src="js/jquery.chili-2.2.js" type="text/javascript"></script> <script src="js/chili/recipes.js" type="text/javascript"></script> <div class="cleaner"></div> </div> <div id="templatemo_content_wrapper"> <div class="box_01_wrapper box_01_bg"> <div class="box_01"> <h5>Aliquam dapibus euismod placerat</h5> <p>Nullam consectetur odio eget lorem placerat et ullamcorper sapien fringilla. Class aptent taciti sociosqu ad litora torquent per.</p> <div class="button"><a href="#">Details</a></div> </div> </div> <div class="box_01_wrapper box_01_bg"> <div class="box_01"> <h5>In vulputate rhoncus laoreet</h5> <p>Mauris lacinia, dolor nec ornare adipiscing, orci orci tempus massa, a aliquam magna massa sed metus.</p> <div class="button"><a href="#">Details</a></div> </div> </div> <div class="box_01_wrapper"> <div class="box_01"> <h5>Duis pretium nec sagittis blandit</h5> <p> Nunc adipiscing, turpis sed consectetur fringilla, augue neque consequat libero, nec mattis massa lacus vel nunc.</p> <div class="button"><a href="#">Details</a></div> </div> </div> <div class="cleaner"></div> <div id="templatemo_content"> <h1>Web Design and Web Templates</h1> <div class="image_wrapper fl_img"> <a href="#" target="_parent"><img src="images/templatemo_image_01.jpg" alt="image" /></a> </div> <p>This is a <a href="#" target="_parent">free css template</a> provided by <a href="#" target="_parent">templatemo.com</a>. Credit goes to <a href="#" target="_blank">Free Photos</a> for photos used in this template. Duis pretium, odio nec sagittis blandit, nulla tellus faucibus erat, ac malesuada sem ante a erat. Vivamus pulvinar metus vel mauris auctor non suscipit turpis posuere. Pellentesque quis lacus arcu, ac porttitor nisi. Nulla lacus leo, tincidunt at blandit sed, faucibus nec magna.</p> <p>Quisque aliquet ipsum elementum ipsum euismod dictum. Cras elementum molestie quam eget placerat. Mauris lacinia, dolor nec ornare adipiscing, orci orci tempus massa, a aliquam magna massa sed metus. Aliquam dapibus euismod placerat. Aliquam a lacus sem, ac pharetra neque. Sed luctus sodales iaculis. Nullam consectetur odio eget lorem placerat et ullamcorper sapien fringilla.</p> </div> <!-- end of content --> </div> <div id="templatemo_footer_wrapper"> <div id="templatemo_footer"> <ul class="footer_menu"> <li><a href="index.html">Home</a></li> <li><a href="web_design.html">Web Design</a></li> <li><a href="blog.html">Blog</a></li> <li><a href="templates.html">Portfolio</a></li> <li class="last_menu"><a href="contacs.html">Contact Us</a></li> </ul> </div> </div> 9543
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索