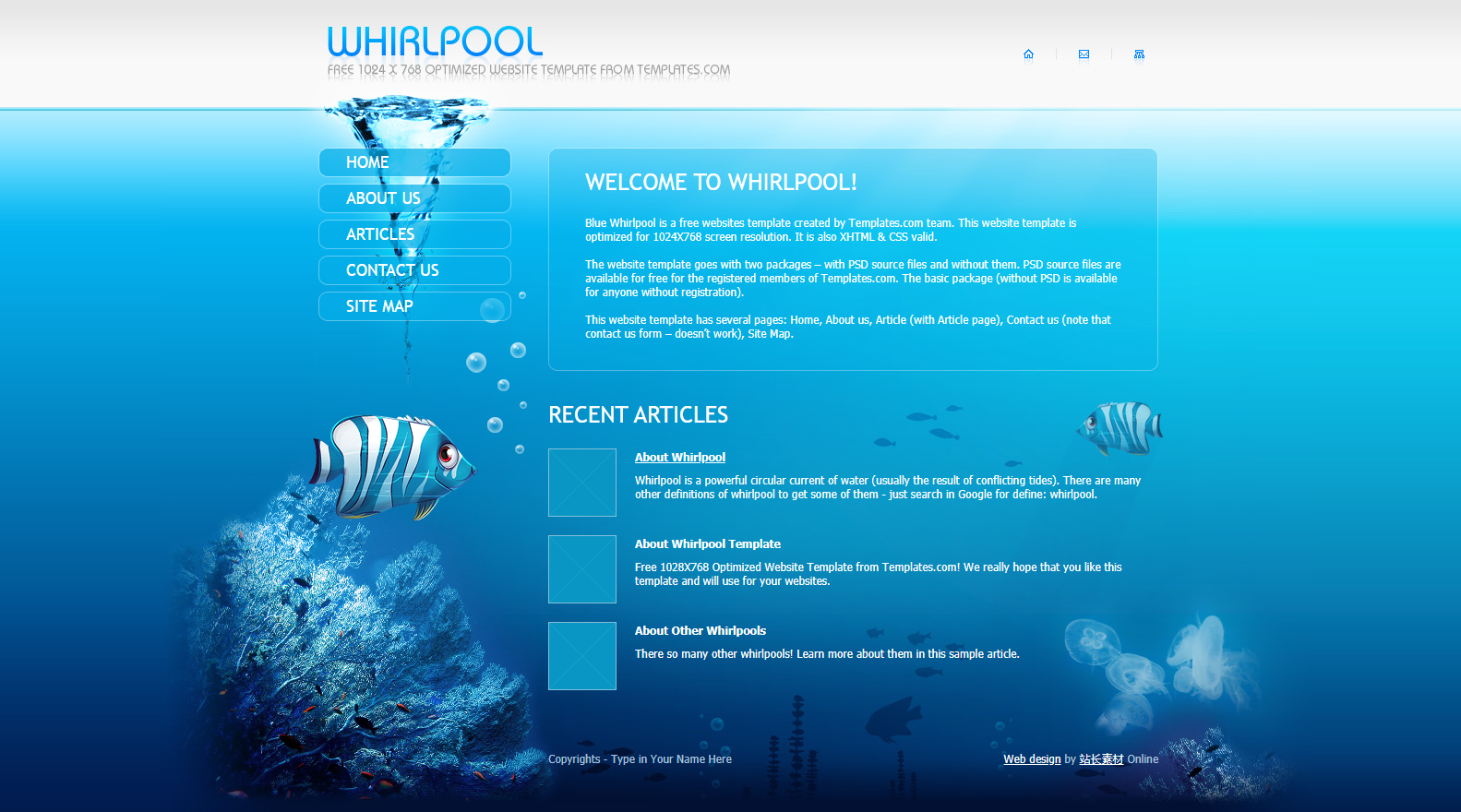
蓝色漩涡CSS网络模板
来源:网络收集分类:企业模板2021-06-190
- 企业模板编号:20210619220536
- 企业模板分类:企业模板
- 企业模板格式:html/css
- 企业模板关键词: 蓝色 CSS 模板
-
index_蓝色漩涡CSS网络模板源代码 <link href="style.css" rel="stylesheet" type="text/css" /> <div class="tail-right"></div> <div class="tail-right-top"></div> <div class="tail-top"> <div class="tail-bottom"> <div class="tail-bg"> <div class="top-bg"> <div class="tail-right-bot"></div> <div class="bot-bg"> <div id="main"> <!-- header --> <div id="header"> <h1><a>whirlpool</a><span>Free 1024 x 768 Optimized Website Template from Templates.com</span></h1> <ul class="top-links"> <li><a><img alt="home" src="images/icon-home.gif" /></a></li> <li><a href="contact.html"><img alt="mail" src="images/icon-mail.gif" /></a></li> <li><a href="sitemap.html"><img alt="map" src="images/icon-map.gif" /></a></li> </ul> </div> <div class="extra-img"><img alt="extra-img" src="images/extra-img.png" class="png" /></div> <div class="wrapper"> <!-- nav --> <div id="nav"> <ul> <li><a>Home</a></li> <li><a href="about.html">About Us</a></li> <li><a href="articles.html">Articles</a></li> <li><a href="contact.html">Contact Us</a></li> <li><a href="sitemap.html">Site Map</a></li> </ul> </div> <!-- content --> <div id="content"> <div class="section"> <!-- box begin --> <div class="box"> <div class="left-top-corner png"><div class="right-top-corner png"><div class="border-top png"></div></div></div> <div class="border-left png"> <div class="border-right png"> <div class="inside png"> <h2>welcome to whirlpool!</h2> <p>Blue Whirlpool is a free websites template created by Templates.com team. This website template is optimized for 1024X768 screen resolution. It is also XHTML & CSS valid.</p> <p>The website template goes with two packages – with PSD source files and without them. PSD source files are available for free for the registered members of Templates.com. The basic package (without PSD is available for anyone without registration).</p> This website template has several pages: Home, About us, Article (with Article page), Contact us (note that contact us form – doesn’t work), Site Map. </div> </div> </div> <div class="left-bot-corner png"><div class="right-bot-corner png"><div class="border-bot png"></div></div></div> </div> <!-- box end --> </div> <h2>Recent Articles</h2> <ul class="items-list"> <li> <img alt="empty-img" src="images/empty-img.gif" /> <h3><a href="about.html">About Whirlpool</a></h3> Whirlpool is a powerful circular current of water (usually the result of conflicting tides). There are many other definitions of whirlpool to get some of them - just search in Google for define: whirlpool. </li> <li> <img alt="empty-img" src="images/empty-img.gif" /> <h3>About Whirlpool Template</h3> Free 1028X768 Optimized Website Template from Templates.com! We really hope that you like this template and will use for your websites. </li> <li> <img alt="empty-img" src="images/empty-img.gif" /> <h3>About Other Whirlpools</h3> There so many other whirlpools! Learn more about them in this sample article. </li> </ul> </div> </div> </div> <!-- footer --> <div id="footer"> <div class="indent"> <div class="fleft">Copyrights - Type in Your Name Here</div> <div class="fright"><div class="vlinks"><a href="#">Web design</a> by <a title="站长素材 Online" href="#">站长素材</a> Online</div></div> </div> </div> </div> </div> </div> </div> </div> 6664
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索