投影网站CSS页面模板
来源:网络收集分类:企业模板2021-06-190
- 企业模板编号:20210619213202
- 企业模板分类:企业模板
- 企业模板格式:html/css
- 企业模板关键词: 投影 CSS 模板
-
index_投影网站CSS页面模板源代码 <link href="templatemo_style.css" rel="stylesheet" type="text/css" /> <div class="templatemo_container"> <div id="templatemo_header"> <div id="templatemo_logo_area"> <div id="templatemo_logo_left"> </div> <div id="templatemo_logo"> PROJECTION SITE </div> <div id="templatemo_logo_right"> </div> </div> </div> <div id="templatemo_top_section"> <div id="templaetmo_top_section_top"> <div id="templatemo_top_section_glow"> <div id="templatemo_menu"> <div id="templatemo_menu_left"> </div> <ul> <li><a href="#" class="current">Home</a></li> <li><a href="#" target="_parent">Templates</a></li> <li><a href="#">Services</a></li> <li><a href="#">About</a></li> <li><a href="#" class="last">Contact</a></li> </ul> </div> <h1>WELCOME TO OUR COMPANY!</h1> <a href="#" target="_parent"><img src="images/templatemo_img_3.png" alt="" border="0" /></a> <p>This is a <a href="#" target="_parent">free CSS template</a> provided by <a href="#" target="_parent">TemplateMo.com</a> website. Feel free to download, edit and apply this layout for your personal or business websites. Thank you for visiting.</p> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Curabitur velit tellus, placerat et, dapibus varius, aliquet quis, purus. Nulla tellus risus, tincidunt vitae, sagittis vel, interdum at, erat.</p> <p>Duis vitae velit. Ut ultricies. Fusce sollicitudin nisl a lectus. Pellentesque odio. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed leo. Duis suscipit lorem in risus.</p> <div class="cleaner"></div> </div><!-- end of glow --> </div> <div id="templaetmo_top_section_bottom"></div> </div> <div class="templatemo_middle_two_col"> <div class="templatemo_title_style_1"> <h1>WHO WE ARE</h1> <div class="templatemo_title_right"></div> <div class="cleaner"></div> </div> <h2><a href="#">Maecenas venenatis</a></h2> <p>Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus.</p> <h2><a href="#">In sed risus ac felctis</a></h2> <p>Vivamus leo velit, convallis id, ultrices sit amet, tempor a, libero. Quisque rhoncus nulla.</p> <h2><a href="#">Cras pretium semsed</a></h2> <p>Nulla sed leo sed sapien sagittis aliquet. Vivamus vestibulum condimentum massa.</p> <div class="templatemo_click_more"> <a href="#">More Details</a> </div> </div> <div class="templatemo_middle_two_col"> <div class="templatemo_title_style_1"> <h1>WHAT WE DO</h1> <div class="templatemo_title_right"></div> <div class="cleaner"></div> </div> <div class="templatemo_no_bullet"> 01 </div> <p>Aliquam tristique lacus in sapien. Suspendisse potenti. Ut sed pede. Nullam vitae tellus. Sed ultrices. </p> <div class="templatemo_no_bullet"> 02 </div> <p>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Curabitur aliquam sagittis molestie sapien.</p> <div class="templatemo_no_bullet"> 03 </div> <p>Aliquam sagittis molestie sapien. Nulla tellus risus, tincidunt vitae, sagittis vel, interdum at, erat.</p> <div class="templatemo_click_more"> <a href="#">More Details</a> </div> </div> <div class="cleaner"></div> </div><!-- End Of Container --> <div id="templatemo_bottom_panel"> <div class="templatemo_container"> <div class="templatemo_bottom_two_col"> <div class="templatemo_title_style_2"> <h1>Design Services</h1> </div> <a href="#"><img src="images/templatemo_img_1.jpg" alt="Flower and bee" border="0" /></a> <p>Nunc aliquam, dolor vitae sollicitudin lacinia, nibh orci sagittis diam, <a href="#">dignissim</a> sodales dui erat nec eros. </p> <p>Fusce quis enim. Aenean eleifend, neque hendrerit <a href="#">elementum</a> sodales, odio erat sagittis quam, sed tempor orci magna vitae tellus. </p> <p>Proin dui mauris, tempor eget, pulvinar sed, pretium sit amet, dui. Proin vulputate justo et quam. Cras nisl eros, elementum eu, iaculis vitae, viverra ut, ligula. Pellentesque metus. <a href="#">Duis dolor</a>.</p> </div> <div class="templatemo_v_line"></div> <div class="templatemo_bottom_two_col"> <div class="templatemo_title_style_2"> <h1>Awards and Recognitions</h1> </div> <a href="#"><img src="images/templatemo_img_2.jpg" alt="squirrel" border="0" /></a> <p>Aliquam a dui. Suspendisse ac magna quis est eleifend dictum. In velit urna, convallis id, pharetra in, iaculis sit amet, mi. </p> <p>Praesent <a href="#">consectetur</a> imperdiet mauris. Suspendisse at pede vel lorem pulvinar laoreet. Etiam et neque. Donec dapibus viverra est. </p> <p>Maecenas dignissim, quam a posuere scelerisque, ligula arcu dictum turpis, id tempus turpis erat at nulla. Suspendisse hendrerit turpis id augue. Praesent sollicitudin <a href="#">mollis leo</a>.</p> </div> <div class="cleaner"></div> </div><!-- End Of Container --> </div> <div id="templatemo_footer"> Copyright © 2024 <a href="#">Your Company Name</a> | Designed by <a href="#" target="_parent"></a> </div> 7179
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
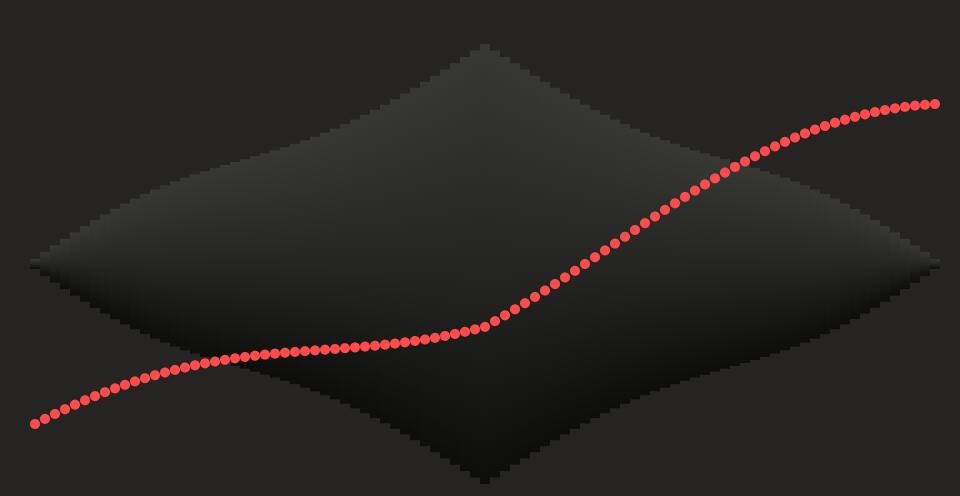
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索