UDIS商城html模板
来源:网络收集分类:商城模板2022-09-050
- 商城模板编号:20210627121828
- 商城模板分类:商城模板
- 商城模板格式:html/css
- 商城模板关键词: 商城 html 模板
-
index_UDIS商城html模板源代码<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <title>UDIS商城</title> <meta name="keywords" content="UDIS商城" /> <meta name="description" content="UDIS商城" /> <link href="css/main.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/commjs.js"></script> <!--[if IE 6]> <script src="js/DD_belatedPNG.js"></script> <script> /* EXAMPLE */ /*DD_belatedPNG.fix('.png_bg'); class="png_bg"*/ DD_belatedPNG.fix('*');//改成*号也可以用 /* string argument can be any CSS selector */ /* .png_bg example is unnecessary */ /* change it to what suits you! */ </script> <![endif]--> </head> <body> <div class="topfr"> <div class="top"> <div class="top_l"><a href="#"><img src="siteimages/logo.jpg" /></a></div> <div class="top_r"> <div class="top_r_t"> <label><a href="#" class="a1"></a><a href="#" class="a2"></a><span>|</span><a href="#">会员中心</a><a class="login_tc" href="javascript:void(0);">登录</a><a href="javascript:void(0);" class="reg_tc">免费注册</a><a href="javascript:void(0);" class="myorder_tc">我的订单</a><a href="javascript:void(0);" class="mycar_tc"><b></b>购物车<i>0</i>件</a></label> </div> <div class="top_r_c"> <ul> <li><a href="#" class="a1">首页</a></li> <li><a href="#" class="a1">系列产品</a> <div class="topnav_h"> <div class="topnavh_nr"> <div class="top_nr_t"> <div class="topbgfr"><b></b></div> <ul id="indexzhbd2"> <li><a href="#" class="a2"><img src="images/prd_01.png" /><p>摸摸锁</p></a></li> <li><a href="#" class="a2"><img src="images/prd_02.png" /><p>摸摸锁</p></a></li> <li><a href="#" class="a2"><img src="images/prd_03.png" /><p>摸摸锁</p></a></li> <li><a href="#" class="a2"><img src="images/prd_04.png" /><p>摸摸锁</p></a></li> <li><a href="#" class="a2"><img src="images/prd_01.png" /><p>摸摸锁</p></a></li> </ul> <script type="text/javascript" src="js/bxCarousel.js"></script> <script type="text/javascript"> $('#indexzhbd2').bxCarousel({ display_num: 5, auto: false, move: 1, margin: 0, auto_hover: true }); </script> </div> <div class="top_nr_c"><a href="#">产品</a><a href="#">Udis产品线</a><a href="#">以及更多</a></div> </div> </div> </li> <li><a href="#" class="a1">视频</a></li> <li><a href="#" class="a1">技术</a></li> <li><a href="#" class="a1">服务</a></li> </ul> <div class="nav_tip"><span>全国统一热线:</span><i>4001-666-888</i><a href="#"><img src="siteimages/index_07.jpg" /></a></div> </div> </div> </div> </div> <div class="slidefr" style="background-color:#00061e;"> <script src="js/jquery.KinSlideshow-1.1.js" type="text/javascript"></script> <div class="travelfr_slide1"> <a href="#" target="_blank" style="background:url('images/banner.jpg') center top no-repeat;"></a> <a href="#" target="_blank" style="background:url('images/banner.jpg') center top no-repeat;"></a> <a href="#" target="_blank" style="background:url('images/banner.jpg') center top no-repeat;"></a> </div> <script type="text/javascript"> $(".travelfr_slide1").KinSlideshow({ titleBar: { titleBar_height: 33, titleBar_bgColor: "#000", titleBar_alpha: 0.5 }, btn: { btn_bgColor: "#FFFFFF", btn_bgHoverColor: "#e00000", btn_fontColor: "#656565", btn_fontHoverColor: "#FFFFFF", btn_borderColor: "#cccccc", btn_borderHoverColor: "#1188c0", btn_borderWidth: 0 } }); </script> </div> <div class="videofr"> <ul id="indexzhbd1"> <li><a href="#" class="a2"><img src="images/index_01.jpg" width="328" height="185" /><b></b></a></li> <li><a href="#" class="a2"><img src="images/index_02.jpg" width="328" height="185" /><b></b></a></li> <li><a href="#" class="a2"><img src="images/index_03.jpg" width="328" height="185" /><b></b></a></li> </ul> <script type="text/javascript" src="js/bxCarousel1.js"></script> <script type="text/javascript"> $('#indexzhbd1').bxCarousel({ display_num: 3, auto: false, move: 1, margin: 25, auto_hover: true }); </script> </div> <div class="btnfr"> <div class="btnf_tip"> <a href="#" class="a1"><img src="images/btn_01.jpg" /></a><a href="#" class="a2"><img src="images/btn_02.jpg" /></a> <a href="#" class="a3"><img src="images/btn_03.jpg" /></a><a href="#" class="a4"><img src="images/btn_04.jpg" /></a> </div> <div class="btnf_subnav"> <div class="btnfsn_l"> <dl class="dl1"> <dt><a href="#">订单服务</a></dt> <dd><a href="#">预订指南</a></dd> <dd><a href="#">支付方式</a></dd> <dd><a href="#">送货政策</a></dd> </dl> <dl class="dl2"> <dt><a href="#">服务与支持</a></dt> <dd><a href="#">售后报务</a></dd> <dd><a href="#">常见问题</a></dd> <dd><a href="#">固件下载</a></dd> </dl> <dl class="dl3"> <dt><a href="#">关于公司</a></dt> <dd><a href="#">公司简介</a></dd> <dd><a href="#">企业新闻</a></dd> <dd><a href="#">联系我们</a></dd> </dl> </div> <div class="btnfsn_r"> <label><img src="siteimages/er.jpg" /><p>Udis官方微博</p></label> <label><img src="siteimages/er.jpg" /><p>Udis官方微博</p></label> </div> </div> <div class="btnf_copy"> <div class="btnfrc_l"><a href="#"><img src="siteimages/logo1.jpg" /></a></div> <div class="btnfrc_c"> <p class="p1"><a href="#">产品注册</a><i>·</i><a href="#">工作机会</a><i>·</i><a href="#">投资商</a><i>·</i><a href="#">成为零售商</a></p> <p class="p2">Udis.com 沪ICP证110507号 沪ICP备10046444号 沪公网安备1101080212535号 沪网文[2014]0059-0009号</p> </div> <div class="btnfrc_r"><select class="yh"><option> 简体中文</option></select><b></b></div> </div> </div> <div class="videofrbg"></div> <div class="videofr1"> <div class="videofrcontr_close"><a href="javascript:void(0);"></a></div> <div class="videofrcontr_nr"> <iframe src="http://www.tudou.com/programs/view/html5embed.action?type=2&code=qxFo2eNNAXk&lcode=-m3yHflHdI4&resourceId=0_06_05_99" allowtransparency="true" scrolling="no" border="0" frameborder="0" style="width:480px;height:400px;"></iframe> </div> </div> <div class="onlinefr"> <a href="#" class="a1"></a> <a href="#" class="a2"></a> </div> <!--弹出窗口--> <!--登录页--> <div class="tcckfr_login"> <div class="tcckfr_t"></div> <div class="tcckfr_c"> <div class="tcckfrc_t"><a href="javascript:void(0);"></a></div> <div class="tcckfrc_tit"><span>会员登录</span></div> <div class="tcckfrc_c"> <p class="p1"><input type="text" value="18221815007" /></p> <p class="p2"><input type="text" /></p> </div> <div class="tcckfrc_sub"><input type="button" value="立即登录" class="yh" /></div> <div class="tcckfrc_st"><a class="wjmm_tc" href="javascript:void(0);">忘记密码?</a><label><label class="lb2"><i class="off"></i></label><span>两周内自动登录</span></label></div> <div class="tcckfrc_reg"><a href="javascript:void(0);">注册Udis帐号</a></div> </div> <div class="tcckfr_b"></div> </div> <!--注册--> <div class="tcckfr_reg"> <div class="tcckfr_t"></div> <div class="tcckfr_c"> <div class="tcckfrc_t"><a href="javascript:void(0);"></a></div> <div class="tcck_reg_input" style="display:block;"> <div class="tcckfrc_tit"><label><i>如果您已拥有Udis帐号,则可 </i><a href="javascript:void(0);">在此登录</a></label><span>注册Udis帐号</span></div> <div class="tcckfrc_li" style="margin-top:19px;"><span>手机号码:</span><input type="text" class="tcckfrc_li_txt" /><input type="button" class="tcckfrc_li_btn" /></div> <div class="tcckfrc_li"><span>验证码:</span><input type="text" class="tcckfrc_li_txt1" /><i>请输入手机收到的验证码</i><a href="#">我为何收不到验证码?</a></div> <div class="tcckfrc_li"><span>设置密码:</span><input type="text" class="tcckfrc_li_txt" /></div> <div class="tcckfrc_li"><span>确认密码:</span><input type="text" class="tcckfrc_li_txt" /><i><img src="siteimages/reg_08.jpg" />输入密码不一致!</i></div> <div class="tcckfrc_sub"><input type="button" /></div> <div class="tcckfrc_info"><span>点击注册后表示您同意并愿意遵守<a href="#">Udis用户协议</a>和<a href="#">隐私政策</a></span></div> </div> <div class="tcck_reg_sur" style="display:none;"> <div class="tcck_reg_sur_t"><span>恭喜您,注册成功!</span></div> <div class="tcck_reg_sur_t1"><i>3</i>秒后自动登录并关闭本窗口</div> <div class="tcck_reg_sur_c"><a href="javascript:void(0);"></a></div> </div> </div> <div class="tcckfr_b"></div> </div> <!--找回密码--> <div class="tcckfr_zhmm"> <div class="tcckfr_t"></div> <div class="tcckfr_c"> <div class="tcckfrc_t"><a href="javascript:void(0);"></a></div> <div class="tcckfrc_tit"><span>找回密码</span></div> <!--第一步--> <div class="zhmm_step1" style="display:block;"> <div class="zhmm_st1_t"><img src="siteimages/step1.jpg" /></div> <div class="zhmm_st1_in"><input type="text" value="18221815007" class="yh" /></div> <div class="zhmm_st1_x"> <p>只有已注册的手机号才可以找回密码!</p> <p>手机已不再使用:请点击这里<a href="#">联系客服</a></p> </div> <div class="zhmm_st1_step1"><a href="javascript:void(0);">下一步</a></div> </div> <!--第二步--> <div class="zhmm_step2" style="display:none;"> <div class="zhmm_st1_t"><img src="siteimages/step2.jpg" /></div> <div class="zhmm_st2_t"><span>系统已发送一条短信到182******07,请输入短信的验证码</span></div> <div class="zhmm_st2_li"><span>验证码:</span><input type="text" class="zhmm_st2_li_txt" /><input type="button" class="zhmm_st2_li_btn" /></div> <div class="zhmm_st2_li1"><span>请输入手机收到的验证码</span><a href="#">我为何收不到验证码?</a></div> <div class="zhmm_st1_step2"><a href="javascript:void(0);">下一步</a></div> </div> <!--第二步--> <div class="zhmm_step3" style="display:none;"> <div class="zhmm_st1_t"><img src="siteimages/step3.jpg" /></div> <div class="zhmm_st1_t1"> <p>请重设您的帐号密码</p> <p>(密码长度8~16位,尽量包含数字、字母、字符)</p> </div> <div class="zhmm_st3_li"><span>新密码:</span><input type="text" class="zhmm_st3_li_txt" /></div> <div class="zhmm_st3_li" style="margin-bottom:0px;"><span>确认密码:</span><input type="text" class="zhmm_st3_li_txt" /></div> <div class="zhmm_st3_i"><i><img src="siteimages/reg_08.jpg" />输入密码不一致!</i></div> <div class="zhmm_st1_step3"><a href="javascript:void(0);">下一步</a></div> </div> <!--第二步--> <div class="zhmm_step4" style="display:none;"> <div class="tcck_reg_sur_t"><span>恭喜您,密码重设成功!</span></div> <div class="tcck_reg_sur_t1"><i>3</i>秒后自动登录并关闭本窗口</div> <div class="zhmm_st4_sub"><input type="button" class="zhmm_ste4_btn1" /><input type="button" class="zhmm_ste4_btn2" /></div> </div> </div> <div class="tcckfr_b"></div> </div> <!--我的购物车--> <div class="tcckfr_mycar"> <div class="tcckfr_t"></div> <div class="tcckfr_c"> <div class="tcckfrc_t"><a href="javascript:void(0);"></a></div> <div class="mycar_t"> <label class="lb1"><span>已选中 <i class="i1">1</i> 件商品</span><b>|</b><span>总金额:</span><i class="i2">¥4680</i><span class="sp1">.00</span></label> <label class="lb2">我的购物车</label> </div> <div class="mycar_t1"> <label class="lb1"><a href="#">清空购物车</a><i>|</i><a href="#">查看全部商品</a></label> <label class="lb2"><i class="off"></i><span>全选</span></label> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l1"><label class="lb2"><i class="off"></i></label></div> <div class="mycar_l_tst_l"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:</span><input type="button" class="car_p3_btn1" /><input type="text" class="car_p3_txt" value="1" /><input type="button" class="car_p3_btn2" /></p> </div> <div class="mycar_l_tst_r"> <p class="p1"><a href="#">删除</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> </div> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l1"><label class="lb2"><i class="off"></i></label></div> <div class="mycar_l_tst_l"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:</span><input type="button" class="car_p3_btn1" /><input type="text" class="car_p3_txt" value="1" /><input type="button" class="car_p3_btn2" /></p> </div> <div class="mycar_l_tst_r"> <p class="p1"><a href="#">删除</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> </div> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l1"><label class="lb2"><i class="off"></i></label></div> <div class="mycar_l_tst_l"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:</span><input type="button" class="car_p3_btn1" /><input type="text" class="car_p3_txt" value="1" /><input type="button" class="car_p3_btn2" /></p> </div> <div class="mycar_l_tst_r"> <p class="p1"><a href="#">删除</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> </div> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l1"><label class="lb2"><i class="off"></i></label></div> <div class="mycar_l_tst_l"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:</span><input type="button" class="car_p3_btn1" /><input type="text" class="car_p3_txt" value="1" /><input type="button" class="car_p3_btn2" /></p> </div> <div class="mycar_l_tst_r"> <p class="p1"><a href="#">删除</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> </div> </div> <div class="mycar_li_sub"><input type="button" class="yh" value="现在去结算" /></div> </div> <div class="tcckfr_b"></div> </div> <!--我的订单--> <div class="tcckfr_myorder"> <div class="tcckfr_t"></div> <div class="tcckfr_c"> <div class="tcckfrc_t"><a href="javascript:void(0);"></a></div> <div class="myorder_t"> <label class="lb1"><span>已购买 <i class="i1">1</i> 件商品</span><b>|</b><span>消费总金额:</span><i class="i2">¥4680</i><span class="sp1">.00</span></label> <label class="lb2">我的订单</label> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l2"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:2</span></p> </div> <div class="mycar_l_tst_r1"> <p class="p1"><a href="#">订单详情</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> <p class="p3"><a href="#"></a></p> </div> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l2"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:2</span></p> </div> <div class="mycar_l_tst_r1"> <p class="p1"><a href="#">订单详情</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> <p class="p3"><a href="#"></a></p> </div> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l2"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:2</span></p> </div> <div class="mycar_l_tst_r1"> <p class="p1"><a href="#">订单详情</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> <p class="p3"><a href="#"></a></p> </div> </div> <div class="mycar_li_talst"> <div class="mycar_l_tst_l2"><a href="#"><img src="images/car_01.jpg" /></a></div> <div class="mycar_l_tst_c"> <p class="p1"><span>品名:Udis人脸识别智能锁2014版</span></p> <p class="p2"><span>颜色:土豪金</span></p> <p class="p3"><span>购买数量:2</span></p> </div> <div class="mycar_l_tst_r1"> <p class="p1"><a href="#">订单详情</a></p> <p class="p2"><i>¥1680</i><span>.00</span></p> <p class="p3"><a href="#"></a></p> </div> </div> <div class="myorder_sub"><a href="#">查看所有购买记录</a><input type="button" /></div> </div> <div class="tcckfr_b"></div> </div> <!--end弹出窗口--> </body> </html> 28642
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


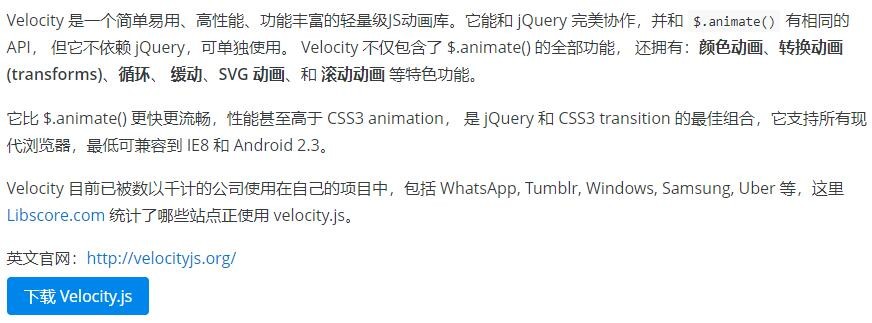
 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
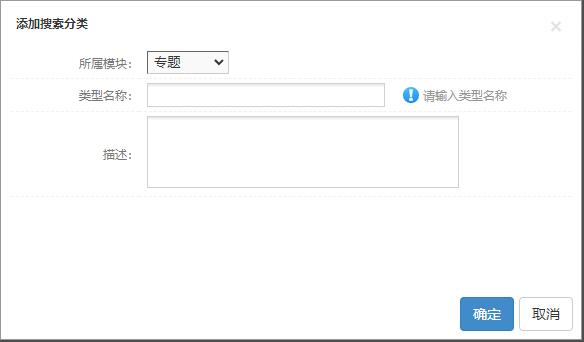
 phpcms全站搜索
phpcms全站搜索