黄金交易html模板
来源:分类:企业模板2022-09-040
- 企业模板编号:20210626115443
- 企业模板分类:企业模板
- 企业模板格式:html/css
- 企业模板关键词: html 模板
-
index_黄金交易html模板源代码<div class="commtopframe"> <div class="commtopfr"> <label><a href="#">登陆</a><i>|</i><a href="#">注册</a></label> <span>全国免费专线:400-000-0000</span><span>VIP热线:000-00000000</span> </div> </div> <div class="comnavframe"> <div class="comnavfrbg"></div> <div class="comnavfr"> <div class="comnavfr_logo"><a href="#"><img src="siteimages/logo.jpg" /></a></div> <div class="comnavfr_nav"> <ul> <li class="on"><div class="comnav_s"><a href="#">首頁</a></div></li> <li><div class="comnav_s"><a href="#">關於黄金</a></div></li> <li><div class="comnav_s"><a href="#">交易規則</a></div></li> <li> <div class="comnav_s"><a href="#">開設戶口</a></div> <div class="comnav_h st"> <p><a href="#">開設真實戶口</a></p> <p><a href="#">開設模擬戶口</a></p> <p><a href="#">開戶流程</a></p> </div> </li> <li><div class="comnav_s"><a href="#">資金存取</a></div></li> <li><div class="comnav_s"><a href="#">相關下載</a></div></li> <li><div class="comnav_s"><a href="#">聯絡我們</a></div></li> </ul> </div> </div> </div> <div class="comslideframe"> <script src="js/jquery.KinSlideshow-1.1.js" type="text/javascript"></script> <div class="travelfr_slide1"> <a href="#" target="_blank"><img src="images/blanner_01.jpg" /></a> <a href="#" target="_blank"><img src="images/blanner_01.jpg" /></a> <a href="#" target="_blank"><img src="images/blanner_01.jpg" /></a> </div> <script type="text/javascript"> $(".travelfr_slide1").KinSlideshow({ titleBar: { titleBar_height: 33, titleBar_bgColor: "#000", titleBar_alpha: 0.5 }, btn: { btn_bgColor: "#FFFFFF", btn_bgHoverColor: "#e00000", btn_fontColor: "#656565", btn_fontHoverColor: "#FFFFFF", btn_borderColor: "#cccccc", btn_borderHoverColor: "#1188c0", btn_borderWidth: 0 } }); </script> </div> <div class="indexnr1fr_t"> <ul> <li class="on"><a href="#">新聞動態</a></li> <li><a href="#">關於黄金</a></li> <li><a href="#">行業動態</a></li> <li><a href="#">經濟數據</a></li> </ul> </div> <div class="indexnr1fr_c"> <div class="indexnr1frc_l"> <div class="innr1frcl_img"><a href="#"><img src="images/index_01.jpg" /></a></div> <div class="innr1frcl_info"> <h3><a href="#">標題標題標題標題標題標題</a></h3> <p class="st">內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容內容....<a href="#">[詳情]</a></p> </div> </div> <div class="indexnr1frc_r"> <ul> <li><span>03-26</span><a href="#">> 標題標題標題標題標題標題標題標題</a></li> <li><span>03-26</span><a href="#">> 標題標題標題標題標題標題標題標題</a></li> <li><span>03-26</span><a href="#">> 標題標題標題標題標題標題標題標題</a></li> <li><span>03-26</span><a href="#">> 標題標題標題標題標題標題標題標題</a></li> <li><span>03-26</span><a href="#">> 標題標題標題標題標題標題標題標題</a></li> <li><span>03-26</span><a href="#">> 標題標題標題標題標題標題標題標題</a></li> </ul> </div> </div> <div class="indexnrggfr"><a href="#"><img src="images/index_02.jpg" /></a></div> <div class="indexnr2fr"> <div class="innr2fr_l"><a href="#"><img src="images/index_03.jpg" /></a></div> <div class="innr2fr_c"> <p class="p1"><span>入門知識</span><i>|</i><a href="#" class="st">更多</a></p> <p class="p2"><a href="#"><img src="images/index_04.jpg" /></a></p> <ul> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> </ul> </div> <div class="innr2fr_c"> <p class="p1"><span>黃金課堂</span><i>|</i><a href="#" class="st">更多</a></p> <p class="p2"><a href="#"><img src="images/index_05.jpg" /></a></p> <ul> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> </ul> </div> <div class="innr2fr_c" style="border-right:0px;"> <p class="p1"><span>技術面初探</span><i>|</i><a href="#" class="st">更多</a></p> <p class="p2"><a href="#"><img src="images/index_06.jpg" /></a></p> <ul> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> <li><span>2014-05-07</span><a href="#">34个黄金市场交易常</a></li> </ul> </div> </div> <div class="commbtn1frame"> <div class="commbtn1fr st"> <dl> <dt><a href="#">關於黄金</a></dt> <dd><a href="#">關於黄金</a></dd> <dd><a href="#">關於黄金</a></dd> <dd><a href="#">關於黄金</a></dd> <dd><a href="#">關於黄金</a></dd> </dl> <dl> <dt><a href="#">存取流程</a></dt> <dd><a href="#">存取流程</a></dd> <dd><a href="#">存取流程</a></dd> <dd><a href="#">存取流程</a></dd> <dd><a href="#">存取流程</a></dd> </dl> <dl> <dt><a href="#">黃金知識</a></dt> <dd><a href="#">黃金知識</a></dd> <dd><a href="#">黃金知識</a></dd> <dd><a href="#">黃金知識</a></dd> <dd><a href="#">黃金知識</a></dd> </dl> <dl> <dt><a href="#">存取流程</a></dt> <dd><a href="#">存取流程</a></dd> <dd><a href="#">存取流程</a></dd> <dd><a href="#">存取流程</a></dd> <dd><a href="#">存取流程</a></dd> </dl> <dl> <dt><a href="#">常見問題</a></dt> <dd><a href="#">常見問題</a></dd> <dd><a href="#">常見問題</a></dd> <dd><a href="#">常見問題</a></dd> <dd><a href="#">常見問題</a></dd> </dl> <dl> <dt><a href="#">聯絡我們</a></dt> <dd><a href="#">聯絡我們</a></dd> <dd><a href="#">聯絡我們</a></dd> <dd><a href="#">聯絡我們</a></dd> <dd><a href="#">聯絡我們</a></dd> </dl> </div> </div> <div class="commbtn2frame"> <div class="commbtn2fr"> <p class="p1"><span>友情鏈接:</span><a href="#">123123</a><i>|</i><a href="#">123123</a><i>|</i><a href="#">123123</a><i>|</i><a href="#">123123</a><i>|</i><a href="#">123123</a></p> <p class="p2">Copyright © 2013-2014 All Rights Reserved. , 未經同意不得轉載</p> </div> </div>11235
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


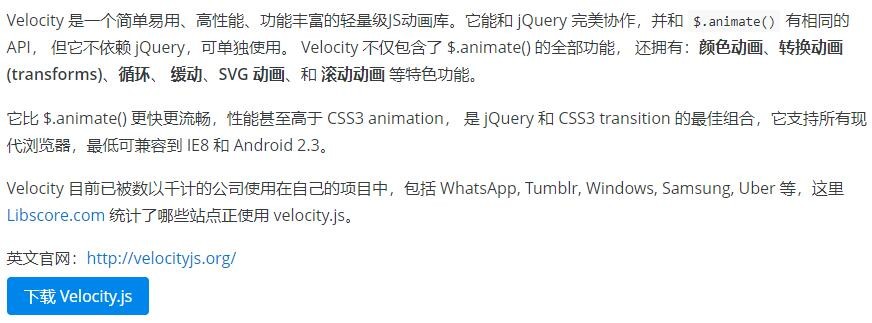
 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索