汽车租赁html模板
来源:分类:企业模板2022-09-040
- 企业模板编号:20210624163221
- 企业模板分类:企业模板
- 企业模板格式:html/css
- 企业模板关键词: html 模板
-
index_汽车租赁html模板源代码 <meta content="text/html; charset=utf-8" http-equiv="Content-Type" /> <title>汽车租赁html模板</title> <meta name="keywords" content="汽车租赁html模板" /> <meta name="description" content="汽车租赁html模板" /> <link href="css/main.css" rel="stylesheet" type="text/css" /> <script type="text/javascript" src="js/jquery-1.10.2.js"></script> <script type="text/javascript" src="js/commjs.js"></script> <!--[if IE 6]> <script src="js/DD_belatedPNG.js"></script> <script> /* EXAMPLE */ /*DD_belatedPNG.fix('.png_bg'); class="png_bg"*/ DD_belatedPNG.fix('*');//改成*号也可以用 /* string argument can be any CSS selector */ /* .png_bg example is unnecessary */ /* change it to what suits you! */ </script> <![endif]--> <div class="commonheaderframe"> <div class="commonheaderfr"> <div class="commonheaderfr_logo"><a href="#">logo</a></div> <div class="commonheaderfr_nav"> <ul> <li class="on"><div><p class="p1"><a href="#">首页</a></p><p class="p2">HOME</p></div></li> <li><div><p class="p1"><a href="#">关于我们</a></p><p class="p2">ABOUT US</p></div></li> <li><div><p class="p1"><a href="#">行业新闻</a></p><p class="p2">NEWS</p></div></li> <li><div><p class="p1"><a href="#">我要预约<b></b></a></p><p class="p2">SCHEDULE</p></div></li> <li><div><p class="p1"><a href="#">联系我们</a></p><p class="p2">CONTACT US</p></div></li> </ul> </div> <div class="commonheaderfr_search"><input type="text" class="comheasearch_txt" /><input type="button" class="comheasearch_btn" /></div> </div> </div> <div class="indexslideframe"> <script src="js/jquery.KinSlideshow-1.1.js" type="text/javascript"></script> <div class="travelfr_slide2"> <a href="#" target="_blank"><img src="images/index_01.jpg" width="1380" height="706" alt="" /></a> <a href="#" target="_blank"><img src="images/index_01.jpg" width="1380" height="706" alt="" /></a> <a href="#" target="_blank"><img src="images/index_01.jpg" width="1380" height="706" alt="" /></a> </div> <script type="text/javascript"> $(".travelfr_slide2").KinSlideshow({ titleBar: { titleBar_height: 33, titleBar_bgColor: "#000", titleBar_alpha: 0.5 }, btn: { btn_bgColor: "#FFFFFF", btn_bgHoverColor: "#e00000", btn_fontColor: "#656565", btn_fontHoverColor: "#FFFFFF", btn_borderColor: "#cccccc", btn_borderHoverColor: "#1188c0", btn_borderWidth: 0 } }); </script> </div> <div class="indexmorenewsframe"> <div class="indexmorenewsfr"> <ul id="indexzhbd"> <li><a href="#"><img src="images/index_06.gif" /></a></li> <li><a href="#"><img src="images/index_06.gif" /></a></li> <li class="l1"><a href="#"><img src="images/index_02.gif" /></a></li> <li><a href="#"><img src="images/index_06.gif" /></a></li> <li><a href="#"><img src="images/index_06.gif" /></a></li> </ul> <script type="text/javascript" src="js/bxCarousel1.js"></script> <script type="text/javascript"> $(function () { $('#indexzhbd').bxCarousel({ display_num: 3, auto: false, move: 1, margin: 11, auto_hover: true }); }); </script> </div> </div> <div class="clearheight"></div> <div class="indexgg1frame"><a href="#"><img src="images/index_03.gif" /></a></div> <div class="indexappoonimentfr"> <div class="indexappoonifr"><span>我要预约</span><b>/</b><i>APPOINTMENT</i></div> </div> <div class="indexappoonimentfr_c"> <div class="indexapponi_t"><span>选择类型>自驾租车或者包车</span></div> <div class="indexapponi_x"><a href="javascript:void(0);" class="on">自驾租车</a><a href="javascript:void(0);">包车</a></div> <div class="indexapponi_c"> <div class="indexapponic_0"> <div class="indexapponic_l"> <div class="indexapponicl_t"> <i>车型</i> <div class="selectstyle_149 selefloat yh"> <div class="selectmemberw_show"><span>商务车</span><b></b><input type="hidden" class="selectstyle_value" /><input type="hidden" class="selectstyle_text" /></div> <div class="selectmemberw_hid"> <ul> <li><span datavalue="1">商务车1</span></li> <li><span datavalue="2">商务车2</span></li> </ul> </div> </div> <i class="i1">出发地及时间</i> <input type="text" class="indexapponiclt_txt" value="请详细填写时间及地点" /> </div> <div class="clearheight4"></div> <div class="indexapponicl_t"> <i>几座</i> <div class="selectstyle_149 selefloat yh"> <div class="selectmemberw_show"><span>六座</span><b></b><input type="hidden" class="selectstyle_value" /><input type="hidden" class="selectstyle_text" /></div> <div class="selectmemberw_hid"> <ul> <li><span datavalue="1">五座</span></li> <li><span datavalue="2">四座</span></li> </ul> </div> </div> <i class="i1">返回地及时间</i> <input type="text" class="indexapponiclt_txt" value="请详细填写时间及地点" /> </div> <div class="clearheight4"></div> <div class="indexapponicl_t"> <i>联系电话</i> <input type="text" class="indexapponiclt_txt1" value="0576-88223219" /> <i class="i1">具体行程安排</i> <input type="text" class="indexapponiclt_txt" value="请详细填写行程及安排" /> </div> </div> <div class="indexapponic_r"><a href="#"><span>我要租车</span></a></div> </div> <div class="indexapponic_1"> <div class="indexapponic_l"> <div class="indexapponicl_t"> <i>车型</i> <div class="selectstyle_149 selefloat yh"> <div class="selectmemberw_show"><span>商务车</span><b></b><input type="hidden" class="selectstyle_value" /><input type="hidden" class="selectstyle_text" /></div> <div class="selectmemberw_hid"> <ul> <li><span datavalue="1">商务车1</span></li> <li><span datavalue="2">商务车2</span></li> </ul> </div> </div> <i class="i1">出发地及时间</i> <input type="text" class="indexapponiclt_txt" value="请详细填写时间及地点" /> </div> <div class="clearheight4"></div> <div class="indexapponicl_t"> <i>几座</i> <div class="selectstyle_149 selefloat yh"> <div class="selectmemberw_show"><span>六座</span><b></b><input type="hidden" class="selectstyle_value" /><input type="hidden" class="selectstyle_text" /></div> <div class="selectmemberw_hid"> <ul> <li><span datavalue="1">五座</span></li> <li><span datavalue="2">四座</span></li> </ul> </div> </div> <i class="i1">返回地及时间</i> <input type="text" class="indexapponiclt_txt" value="请详细填写时间及地点" /> </div> <div class="clearheight4"></div> <div class="indexapponicl_t"> <i>联系电话</i> <input type="text" class="indexapponiclt_txt1" value="0576-88223219" /> <i class="i1">具体行程安排</i> <input type="text" class="indexapponiclt_txt" value="请详细填写行程及安排" /> </div> </div> <div class="indexapponic_r"><a href="#"><span>我要包车</span></a></div> </div> </div> </div> <div class="clearheight"></div> <div class="indexrdnewsframe"> <div class="indexrdnewsfr_l"> <div class="indexrdnewfrl_t"><span>热点新闻</span><b>/</b><i>HOT NEWS</i><a href="#">more></a></div> <div class="indexrdnewfrl_tw"><a href="#"><img src="images/index_35.gif" /><h3>到2020年所有汽车都会用混合动力</h3><p class="p1">内山田认为在21世纪上半期就会在全世界范围内接受混合动力,以及混合动力的进化。。。</p><p class="p2">more>></p></a></div> <div class="indexrdnewfrl_u"> <ul> <li><span>2014-05-23</span><a href="#">日本一旅行社员工忘记租车 威胁学校不准出游</a></li> <li><span>2014-05-25</span><a href="#">汽车租赁html模板出色完成台州活动全国各地嘉宾接送任务!</a></li> <li><span>2014-05-26</span><a href="#">汽车租赁html模板枇杷节包车套餐出炉……</a></li> </ul> </div> </div> <div class="indexrdnewsfr_r"> <div class="indexrdnewfrl_t"><span>租车指南</span><b>/</b><i>CAR RENTAL GUIDE</i><a href="#">more></a></div> <div class="indexrdnewfrl_tw"><a href="#"><img src="images/index_37.gif" /><h3>手动自动区别大 汽车使用纠错指南</h3><p class="p1">人们已经很熟悉手动挡变速器的使用方法,用起来比较得心应手。但是对于自动挡的汽车。。。</p><p class="p2">more>></p></a></div> <div class="indexrdnewfrl_u"> <ul> <li><span>2014-05-23</span><a href="#">用车心经:使用习惯决定租车或买车</a></li> <li><span>2014-05-25</span><a href="#">给“租车族”支几招 假日出行小贴士</a></li> <li><span>2014-05-26</span><a href="#">租车切勿有贪图以免花更多租车费用</a></li> </ul> </div> </div> </div> <div class="indexserverzcframe"> <div class="indexserverzcfr_t"><span>服务支持</span><b>/</b><i>SERVICE SUPPORT</i><a href="#">more></a></div> <div class="indexserverzcfr_c"> <a href="#" class="a1"><img src="siteimages/server_01.jpg" /></a><a href="#" class="a2"><img src="siteimages/server_02.gif" /></a> <a href="#" class="a3"><img src="siteimages/server_03.gif" /></a><a href="#" class="a4"><img src="siteimages/server_04.gif" /></a> <a href="#" class="a5"><img src="siteimages/server_05.gif" /></a><a href="#" class="a6"><img src="siteimages/server_06.gif" /></a> </div> </div> <!--底部--> <div class="commonbottomnavframe"> <div class="commonbottomnavfr"> <div class="commonbottomnavfr_l1"><img src="siteimages/bottom_01.gif" /></div> <div class="commonbottomnavfr_l2"> <h3><a href="#">租车预定说明</a></h3> <p><a href="#">待租车况</a> <a href="#">取还车说明</a></p> <p><a href="#">租车资格</a> <a href="#">服务时间</a></p> <p><a href="#">服务预定</a> <a href="#">短租产品</a></p> </div> <div class="commonbottomnavfr_l3"><img src="siteimages/bottom_02.gif" /></div> <div class="commonbottomnavfr_l4"> <h3><a href="#">紧急事物处理</a></h3> <p><a href="#">保险责任</a> <a href="#">理赔说明</a></p> <p><a href="#">事故处理</a> <a href="#">救援及备用车</a></p> </div> <div class="commonbottomnavfr_l5"><img src="siteimages/bottom_03.gif" /></div> <div class="commonbottomnavfr_l6"> <h3><a href="#">租车费用及结算</a></h3> <p><a href="#">价格说明</a> <a href="#">结算流程</a></p> <p><a href="#">储蓄卡</a></p> </div> <div class="commonbottomnavfr_l7"><img src="siteimages/bottom_04.gif" /></div> <div class="commonbottomnavfr_l8"> <h3><a href="#">帮助中心</a></h3> <p><a href="#">法律声明</a> <a href="#">合作网站</a></p> <p><a href="#">渠道合作</a> <a href="#">人才招聘</a></p> <p><a href="#">服务站点</a></p> </div> </div> </div> <div class="commoncopyrightframe"> <div class="commoncopyrightfr"><span>版权所有 Copyright © 2007-2014 All Rights Reserved </span></div> </div> <div class="zxqqframe"> <p class="p1"><a href="#">在线咨询 在线客服1</a></p> <p class="p2"><a href="#">在线咨询 在线客服2</a></p> </div> 16990
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


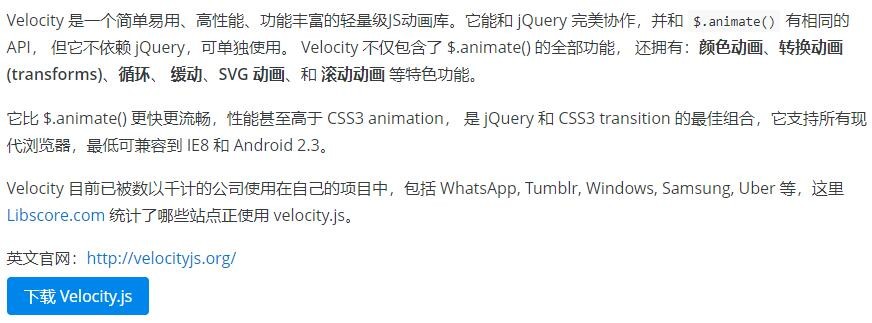
 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索