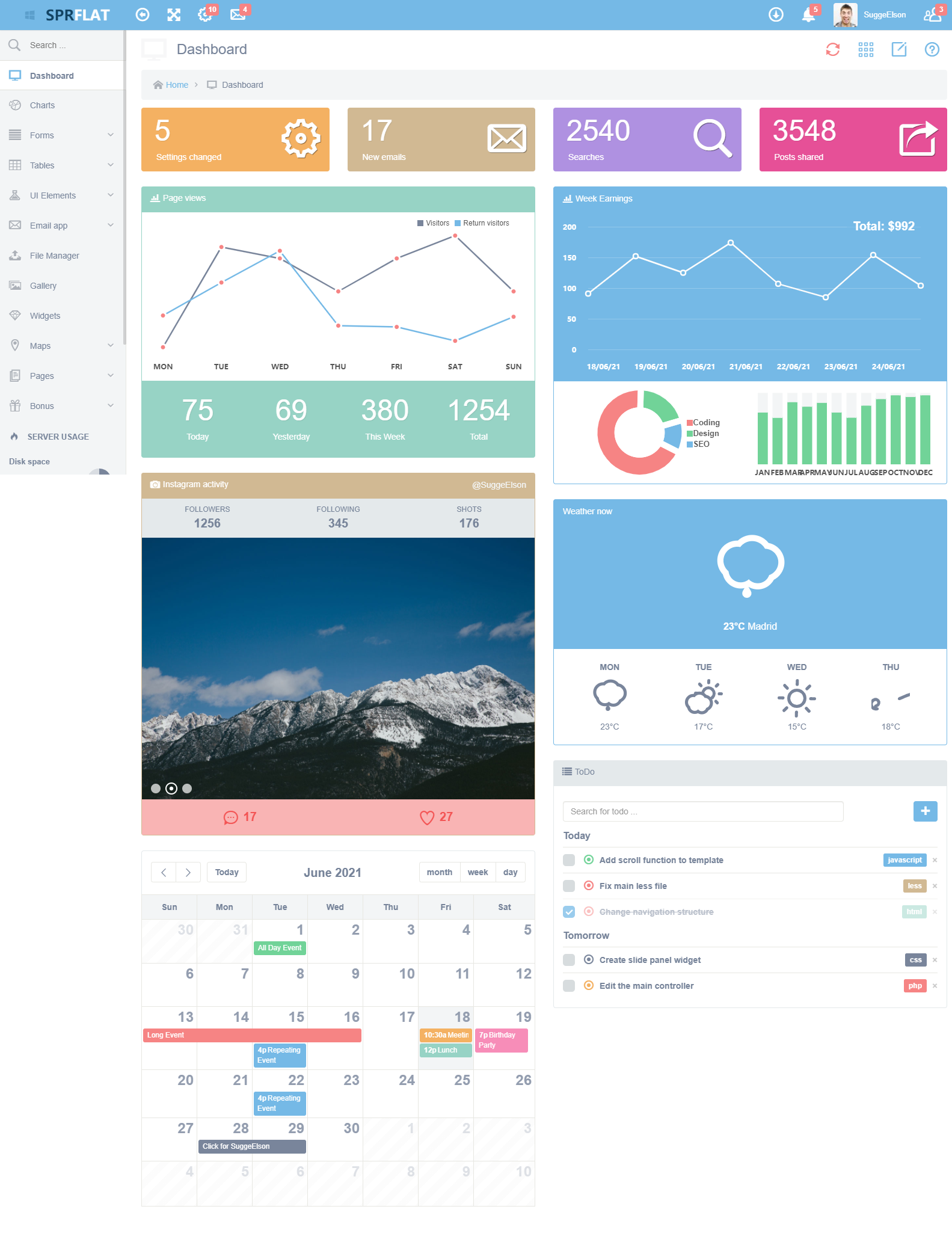
win10风格博客后台管理模板
来源:网络收集分类:后台模板2021-06-180
- 后台模板编号:20210618192403
- 后台模板分类:后台模板
- 后台模板格式:html/css
- 后台模板关键词: win10 后台 模板
-
index_win10风格博客后台管理模板源代码<!-- Import google fonts - Heading first/ text second --> <link rel='stylesheet' type='text/css' <!--[if lt IE 9]> <![endif]--> <!-- Css files --> <!-- Icons --> <link href="assets/css/icons.css" rel="stylesheet" /> <!-- jQueryUI --> <link href="assets/css/sprflat-theme/jquery.ui.all.css" rel="stylesheet" /> <!-- Bootstrap stylesheets (included template modifications) --> <link href="assets/css/bootstrap.css" rel="stylesheet" /> <!-- Plugins stylesheets (all plugin custom css) --> <link href="assets/css/plugins.css" rel="stylesheet" /> <!-- Main stylesheets (template main css file) --> <link href="assets/css/main.css" rel="stylesheet" /> <!-- Custom stylesheets ( Put your own changes here ) --> <link href="assets/css/custom.css" rel="stylesheet" /> <!-- Fav and touch icons --> <link rel="apple-touch-icon-precomposed" sizes="144x144" href="assets/img/ico/apple-touch-icon-144-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="114x114" href="assets/img/ico/apple-touch-icon-114-precomposed.png"> <link rel="apple-touch-icon-precomposed" sizes="72x72" href="assets/img/ico/apple-touch-icon-72-precomposed.png"> <link rel="apple-touch-icon-precomposed" href="assets/img/ico/apple-touch-icon-57-precomposed.png"> <link rel="icon" href="assets/img/ico/favicon.ico" type="image/png"> <!-- Load pace first --> <script src="assets/plugins/core/pace/pace.min.js"></script> <!-- Important javascript libs(put in all pages) --> <script src="assets/js/jquery-1.8.3.min.js"></script> <script> window.jQuery || document.write('<script src="assets/js/libs/jquery-2.1.1.min.js">\x3C/script>') </script> <script src="assets/js/jquery-ui.js"></script> <script> window.jQuery || document.write('<script src="assets/js/libs/jquery-ui-1.10.4.min.js">\x3C/script>') </script> <!--[if lt IE 9]> <script type="text/javascript" src="assets/js/libs/excanvas.min.js"></script> <script type="text/javascript" src="html5shim.googlecode.com/svn/trunk/html5.js"></script> <script type="text/javascript" src="assets/js/libs/respond.min.js"></script> <![endif]--> <!-- Bootstrap plugins --> <script src="assets/js/bootstrap/bootstrap.js"></script> <!-- Core plugins ( not remove ever) --> <!-- Handle responsive view functions --> <script src="assets/js/jRespond.min.js"></script> <!-- Custom scroll for sidebars,tables and etc. --> <script src="assets/plugins/core/slimscroll/jquery.slimscroll.min.js"></script> <script src="assets/plugins/core/slimscroll/jquery.slimscroll.horizontal.min.js"></script> <!-- Resize text area in most pages --> <script src="assets/plugins/forms/autosize/jquery.autosize.js"></script> <!-- Proivde quick search for many widgets --> <script src="assets/plugins/core/quicksearch/jquery.quicksearch.js"></script> <!-- Bootbox confirm dialog for reset postion on panels --> <script src="assets/plugins/ui/bootbox/bootbox.js"></script> <!-- Other plugins ( load only nessesary plugins for every page) --> <script src="assets/plugins/charts/flot/jquery.flot.js"></script> <script src="assets/plugins/charts/flot/jquery.flot.pie.js"></script> <script src="assets/plugins/charts/flot/jquery.flot.resize.js"></script> <script src="assets/plugins/charts/flot/jquery.flot.time.js"></script> <script src="assets/plugins/charts/flot/jquery.flot.growraf.js"></script> <script src="assets/plugins/charts/flot/jquery.flot.categories.js"></script> <script src="assets/plugins/charts/flot/jquery.flot.stack.js"></script> <script src="assets/plugins/charts/flot/jquery.flot.tooltip.min.js"></script> <script src="assets/plugins/charts/flot/date.js"></script> <script src="assets/plugins/charts/sparklines/jquery.sparkline.js"></script> <script src="assets/plugins/charts/pie-chart/jquery.easy-pie-chart.js"></script> <script src="assets/plugins/forms/icheck/jquery.icheck.js"></script> <script src="assets/plugins/forms/tags/jquery.tagsinput.min.js"></script> <script src="assets/plugins/forms/tinymce/tinymce.min.js"></script> <script src="assets/plugins/misc/highlight/highlight.pack.js"></script> <script src="assets/plugins/misc/countTo/jquery.countTo.js"></script> <script src="assets/plugins/ui/weather/skyicons.js"></script> <script src="assets/plugins/ui/notify/jquery.gritter.js"></script> <script src="assets/plugins/ui/calendar/fullcalendar.js"></script> <script src="assets/js/jquery.sprFlat.js"></script> <script src="assets/js/app.js"></script> <script src="assets/js/pages/dashboard.js"></script>5183
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索