swiper中文api-Swiper(4-7)的配置选项备份
来源:网络收集分类:其它2022-09-040
- 其它编号:20220714113511
- 其它分类:其它
- 其它格式:html/css
- 其它关键词: swiper swiper的配置选项
-
index_swiper中文api-Swiper(4-7)的配置选项备份源代码<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>中文api - Swiper中文网</title> <meta name="keywords" content="Swiper中文API,Swiper参数,Swiper设置,Swiper配置,Swiper option"> <meta name="description" content="通过在线演示直观地了解Swiper3.x的基础配置、使用方法。查看中文API了解Swiper3.x的参数、属性、事件、回调函数等。"> <link rel="stylesheet" href="static/css/highlight.css"> <link rel="stylesheet" href="static/css/xcode.css"> <script src="static/js/highlight.pack.js"></script> <script>hljs.initHighlightingOnLoad();</script> <meta content="always" name="referrer"> <link href="static/css/base.css" rel="stylesheet" type="text/css"> <link href="static/css/layout.css" rel="stylesheet" type="text/css"> <link href="static/css/swiper-bundle.min.css" rel="stylesheet" type="text/css"> <script src="static/js/jquery-1.10.1.min.js"></script> <script src="static/js/swiper-bundle.min.js"></script> </head> <body> <div id="header"><div class="inner"> <ul id="nav"> <li id="logo"><a href="javascript:;"><img alt="Swiper中文网" title="Swiper中文网" src="static/picture/logo.png" width="82" height="50"></a></li> <li><a href="javascript:;">首页</a></li> <li class="sub" onmouseover="display(this)" onmouseout="ndisplay(this)"><a href="#">在线演示</a> <b></b> <ul> <li><a href="index1.html">Swiper 基础演示</a> </li> <li><a href="index2.html">Swiper 精彩应用(移动)</a> </li> <li><a href="index3.html">Swiper 精彩应用(PC)</a> </li> </ul> </li> <li class="sub" onmouseover="display(this)" onmouseout="ndisplay(this)"><a href="#">中文教程</a> <b></b> <ul> <li><a href="index4.html">Swiper 使用方法</a> </li> <li><a href="index5.html">Swiper Animate 使用方法</a> </li> <li><a href="index6.html">Swiper 与DOM</a> </li> <li><a href="#" target="_blank" onclick="javascript:window.open('https://swiperjs.com/react/');return false;">在React 中使用Swiper</a> </li> <li><a href="#" target="_blank" onclick="javascript:window.open('https://swiperjs.com/svelte/');return false;">在Svelte 中使用Swiper</a> </li> <li><a href="#" target="_blank" onclick="javascript:window.open('https://swiperjs.com/angular/');return false;">在Angular 中使用Swiper</a> </li> <li><a href="#" target="_blank" onclick="javascript:window.open('https://swiperjs.com/vue/');return false;">在Vue 中使用Swiper</a> </li> <li><a href="#" target="_blank" onclick="javascript:window.open('https://github.com/surmon-china/vue-awesome-swiper');return false;">在Vue 中使用低版本Swiper(3/4)</a> </li> </ul> </li> <li><a href="">API 文档</a> </li> <li class="sub" onmouseover="display(this)" onmouseout="ndisplay(this)"><a href="#">获取Swiper</a> <b></b> <ul> <li><a href="index7.html">下载Swiper</a> </li> <li><a href="index8.html">Swiper CDN地址</a></li> </ul></li> <li class="sub" onmouseover="display(this)" onmouseout="ndisplay(this)"><a href="#">关于我们</a> <b></b> <ul> <li><a href="index9.html">关于Swiper</a> </li> <li><a href="index10.html">优秀企业案例展示</a> </li> <li><a href="index11.html">联系我们/加群讨论</a> </li> <li><a href="index12.html">广告服务</a> </li> <li><a href="index13.html">友情链接</a> </li> </ul> </li> <li class="sub" onmouseover="display(this)" onmouseout="ndisplay(this)"><a href="javascript:;" target="_blank">Swiper3</a><b></b> <ul> <li><a href="index14.html" target="_blank">Swiper3 基础演示</a> </li> <li><a href="index15.html" target="_blank">Swiper3 移动端实例</a> </li> <li><a href="index16.html" target="_blank">Swiper3 电脑端实例</a> </li> <li><a href="index17.html" target="_blank">Swiper3 API 文档</a> </li> </ul> </li> <li class="sub" onmouseover="display(this)" onmouseout="ndisplay(this)"><a href="javascript:;" target="_blank">Swiper2</a><b></b> <ul> <li><a href="index18.html" target="_blank">Swiper2 基础演示</a> </li> <li><a href="index19.html" target="_blank">Swiper2 实例</a> </li> <li><a href="index20.html" target="_blank">Swiper2 API 文档</a> </li> </ul> </li> <li class="tobbs"><a href="javascript:;" target="_blank">交流分享</a></li> <li><a href="#" target="_blank" onclick="javascript:window.open('https://swiperjs.com/');return false;">Swiper 英文网</a></li> </ul> <div class="search" id="search"> <form name="formsearch" action="/plus/search.php"> <div class="form"> <input type="hidden" name="kwtype" value="0"> <input name="q" type="text" class="search-keyword" id="search-keyword" value="搜索参数" onfocus="if(this.value=='搜索参数'){this.value='';}" onblur="if(this.value==''){this.value='搜索参数';}" style="width:130px;"> <button type="submit" class="search-submit">搜索</button> </div> </form> </div> </div></div> <div class="full"> <div id="api"> <div id="aside"> <div class="shadow"> <div class="top"> <h2>配置选项</h2> <p><span>Swiper(4-7)</span>的配置选项</p> </div> <dl> <dt><a href="#">Swiper初始化</a></dt> <dd class='article140'><a class="option" href='new.html'>new Swiper(swiperContainer, parameters)</a></dd> </dl> <dl> <dt><a href="#">Basic(Swiper一般选项)</a></dt> <dd class='article42'><a class="option" href='42.html'>initialSlide</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article21'><a class="option" href='21.html'>direction</a><span class="value">:<span class='hljs-string'><q>horizontal</q></span></span></dd><dd class='article17'><a class="option" href='17.html'>speed</a><span class="value">:<span class='hljs-number'><q>300</q></span></span></dd><dd class='article59'><a class="option" href='59.html'>grabCursor</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article191'><a class="option" href='191.html'>watchSlidesProgress</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article263'><a class="option" href='263.html'>setWrapperSize</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article264'><a class="option" href='264.html'>virtualTranslate</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article274'><a class="option" href='274.html'>width</a><span class="value">:<span class='hljs-number'><q></q></span></span></dd><dd class='article275'><a class="option" href='275.html'>height</a><span class="value">:<span class='hljs-number'><q></q></span></span></dd><dd class='article281'><a class="option" href='281.html'>roundLengths</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article289'><a class="option" href='289.html'>breakpoints</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article480'><a class="option" href='480.html'>breakpointsBase</a><span class="value">:<span class='hljs-string'><q>window</q></span></span></dd><dd class='article294'><a class="option" href='294.html'>autoHeight</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article307'><a class="option" href='307.html'>uniqueNavElements</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article309'><a class="option" href='309.html'>nested</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article409'><a class="option" href='409.html'>watchOverflow</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article220'><a class="option" href='220.html'>runCallbacksOnInit</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article349'><a class="option" href='349.html'>init</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article351'><a class="option" href='351.html'>on</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article212'><a class="option" href='212.html'>preloadImages</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article31'><a class="option" href='31.html'>updateOnImagesReady</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article449'><a class="option" href='449.html'>cssMode</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article455'><a class="option" href='455.html'>updateOnWindowResize</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article475'><a class="option" href='475.html'>enabled</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article478'><a class="option" href='478.html'>createElements</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article495'><a class="option" href='495.html'>rewind</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article498'><a class="option" href='498.html'>maxBackfaceHiddenSlides</a><span class="value">:<span class='hljs-number'><q>10</q></span></span></dd><dd class='article499'><a class="option" href='499.html'>modules</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Carousel (旋转木马)</a></dt> <dd class='article24'><a class="option" href='24.html'>slidesPerView</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article50'><a class="option" href='50.html'>centeredSlides</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article451'><a class="option" href='451.html'>centeredSlidesBounds</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article27'><a class="option" href='27.html'>slidesPerGroup</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article457'><a class="option" href='457.html'>slidesPerGroupSkip</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article494'><a class="option" href='494.html'>slidesPerGroupAuto</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article198'><a class="option" href='198.html'>spaceBetween</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article282'><a class="option" href='282.html'>slidesOffsetBefore</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article283'><a class="option" href='283.html'>slidesOffsetAfter</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article322'><a class="option" href='322.html'>normalizeSlideIndex</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article427'><a class="option" href='427.html'>centerInsufficientSlides</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd></dl> <dl> <dt><a href="#">Loop (无限循环)</a></dt> <dd class='article22'><a class="option" href='22.html'>loop</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article23'><a class="option" href='23.html'>loopAdditionalSlides</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article25'><a class="option" href='25.html'>loopedSlides</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article403'><a class="option" href='403.html'>loopFillGroupWithBlank</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article467'><a class="option" href='467.html'>loopPreventsSlide</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd></dl> <dl> <dt><a href="#">Clicks (点击)</a></dt> <dd class='article40'><a class="option" href='40.html'>preventClicks</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article41'><a class="option" href='41.html'>preventClicksPropagation</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article207'><a class="option" href='207.html'>slideToClickedSlide</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd></dl> <dl> <dt><a href="#">Touches(触发条件)</a></dt> <dd class='article55'><a class="option" href='55.html'>touchRatio</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article56'><a class="option" href='56.html'>simulateTouch</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article57'><a class="option" href='57.html'>allowTouchMove</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article58'><a class="option" href='58.html'>followFinger</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article60'><a class="option" href='60.html'>shortSwipes</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article202'><a class="option" href='202.html'>longSwipes</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article203'><a class="option" href='203.html'>longSwipesMs</a><span class="value">:<span class='hljs-number'><q>300</q></span></span></dd><dd class='article61'><a class="option" href='61.html'>longSwipesRatio</a><span class="value">:<span class='hljs-number'><q>0.5</q></span></span></dd><dd class='article62'><a class="option" href='62.html'>threshold</a><span class="value">:<span class='hljs-number'><q>false</q></span></span></dd><dd class='article201'><a class="option" href='201.html'>touchAngle</a><span class="value">:<span class='hljs-number'><q>45</q></span></span></dd><dd class='article436'><a class="option" href='436.html'>touchStartPreventDefault</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article437'><a class="option" href='437.html'>touchStartForcePreventDefault</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article204'><a class="option" href='204.html'>touchMoveStopPropagation</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article38'><a class="option" href='38.html'>resistance</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article205'><a class="option" href='205.html'>resistanceRatio</a><span class="value">:<span class='hljs-number'><q>0.85</q></span></span></dd><dd class='article285'><a class="option" href='285.html'>edgeSwipeDetection</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article286'><a class="option" href='286.html'>edgeSwipeThreshold</a><span class="value">:<span class='hljs-number'><q>20</q></span></span></dd><dd class='article323'><a class="option" href='323.html'>passiveListeners</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article327'><a class="option" href='327.html'>touchReleaseOnEdges</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article401'><a class="option" href='401.html'>touchEventsTarget</a><span class="value">:<span class='hljs-string'><q>wrapper</q></span></span></dd></dl> <dl> <dt><a href="#">Swiping / No swiping(禁止切换)</a></dt> <dd class='article39'><a class="option" href='39.html'>noSwiping</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article77'><a class="option" href='77.html'>noSwipingClass</a><span class="value">:<span class='hljs-string'><q>swiper-no-swiping</q></span></span></dd><dd class='article415'><a class="option" href='415.html'>noSwipingSelector</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article63'><a class="option" href='63.html'>allowSlideNext</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article64'><a class="option" href='64.html'>allowSlidePrev</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article208'><a class="option" href='208.html'>swipeHandler</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article479'><a class="option" href='479.html'>focusableElements</a><span class="value">:<span class='hljs-string'><q>input, select, option, textarea, button, video, label</q></span></span></dd><dd class='article416'><a class="option" href='416.html'>preventInteractionOnTransition</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd></dl> <dl> <dt><a href="#">Observer (监视器)</a></dt> <dd class='article218'><a class="option" href='218.html'>observer</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article219'><a class="option" href='219.html'>observeParents</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article438'><a class="option" href='438.html'>observeSlideChildren</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article471'><a class="option" href='471.html'>resizeObserver</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd></dl> <dl> <dt><a href="#">Namespace (命名空间)</a></dt> <dd class='article72'><a class="option" href='72.html'>wrapperClass</a></dd><dd class='article73'><a class="option" href='73.html'>slideClass</a></dd><dd class='article74'><a class="option" href='74.html'>slideActiveClass</a></dd><dd class='article75'><a class="option" href='75.html'>slideVisibleClass</a></dd><dd class='article236'><a class="option" href='236.html'>slideDuplicateClass</a></dd><dd class='article237'><a class="option" href='237.html'>slideNextClass</a></dd><dd class='article238'><a class="option" href='238.html'>slidePrevClass</a></dd><dd class='article329'><a class="option" href='329.html'>slideDuplicatedActiveClass</a></dd><dd class='article330'><a class="option" href='330.html'>slideDuplicatedNextClass</a></dd><dd class='article331'><a class="option" href='331.html'>slideDuplicatedPrevClass</a></dd><dd class='article332'><a class="option" href='332.html'>containerModifierClass</a></dd></dl> <dl> <dt><a href="#">Events (事件)</a></dt> <dd class='article84'><a class="option" href='84.html'>init(swiper)</a></dd><dd class='article87'><a class="option" href='87.html'>touchStart(swiper,event)</a></dd><dd class='article88'><a class="option" href='88.html'>touchMove(swiper,event)</a></dd><dd class='article89'><a class="option" href='89.html'>touchEnd(swiper,event)</a></dd><dd class='article91'><a class="option" href='91.html'>slideChangeTransitionStart(swiper)</a></dd><dd class='article92'><a class="option" href='92.html'>slideChangeTransitionEnd(swiper)</a></dd><dd class='article97'><a class="option" href='97.html'>imagesReady(swiper)</a></dd><dd class='article221'><a class="option" href='221.html'>transitionStart(swiper)</a></dd><dd class='article222'><a class="option" href='222.html'>transitionEnd(swiper)</a></dd><dd class='article223'><a class="option" href='223.html'>touchMoveOpposite(swiper,event)</a></dd><dd class='article224'><a class="option" href='224.html'>sliderMove(swiper,event)</a></dd><dd class='article225'><a class="option" href='225.html'>click(swiper,event)</a></dd><dd class='article226'><a class="option" href='226.html'>tap(swiper,event)</a></dd><dd class='article227'><a class="option" href='227.html'>doubleTap(swiper,event)</a></dd><dd class='article228'><a class="option" href='228.html'>progress(swiper,progress)</a></dd><dd class='article229'><a class="option" href='229.html'>reachBeginning(swiper)</a></dd><dd class='article231'><a class="option" href='231.html'>beforeDestroy(swiper)</a></dd><dd class='article230'><a class="option" href='230.html'>reachEnd(swiper)</a></dd><dd class='article101'><a class="option" href='101.html'>setTransition(swiper,transition)</a></dd><dd class='article258'><a class="option" href='258.html'>resize(swiper)</a></dd><dd class='article102'><a class="option" href='102.html'>setTranslate(swiper,translate)</a></dd><dd class='article290'><a class="option" href='290.html'>slideNextTransitionStart(swiper)</a></dd><dd class='article291'><a class="option" href='291.html'>slideNextTransitionEnd(swiper)</a></dd><dd class='article292'><a class="option" href='292.html'>slidePrevTransitionStart(swiper)</a></dd><dd class='article293'><a class="option" href='293.html'>slidePrevTransitionEnd(swiper)</a></dd><dd class='article404'><a class="option" href='404.html'>fromEdge(swiper)</a></dd><dd class='article462'><a class="option" href='462.html'>toEdge(swiper)</a></dd><dd class='article405'><a class="option" href='405.html'>slideChange(swiper)</a></dd><dd class='article452'><a class="option" href='452.html'>beforeLoopFix(swiper)</a></dd><dd class='article453'><a class="option" href='453.html'>loopFix(swiper)</a></dd><dd class='article463'><a class="option" href='463.html'>observerUpdate(swiper)</a></dd><dd class='article464'><a class="option" href='464.html'>breakpoint(swiper)</a></dd> </dl> <dl> <dt><a href="#"> Properties (Swiper属性)</a></dt> <dd class='article127'><a class="option" href='127.html'>mySwiper.activeIndex</a></dd><dd class='article310'><a class="option" href='310.html'>mySwiper.realIndex</a></dd><dd class='article130'><a class="option" href='130.html'>mySwiper.previousIndex</a></dd><dd class='article131'><a class="option" href='131.html'>mySwiper.width</a></dd><dd class='article132'><a class="option" href='132.html'>mySwiper.height</a></dd><dd class='article135'><a class="option" href='135.html'>mySwiper.touches</a></dd><dd class='article136'><a class="option" href='136.html'>mySwiper.params</a></dd><dd class='article241'><a class="option" href='241.html'>mySwiper.$el</a></dd><dd class='article242'><a class="option" href='242.html'>mySwiper.$wrapperEl</a></dd><dd class='article243'><a class="option" href='243.html'>mySwiper.slides</a></dd><dd class='article245'><a class="option" href='245.html'>mySwiper.translate</a></dd><dd class='article246'><a class="option" href='246.html'>mySwiper.progress</a></dd><dd class='article248'><a class="option" href='248.html'>mySwiper.isBeginning</a></dd><dd class='article249'><a class="option" href='249.html'>mySwiper.isEnd</a></dd><dd class='article251'><a class="option" href='251.html'>mySwiper.animating</a></dd><dd class='article269'><a class="option" href='269.html'>mySwiper.clickedIndex</a></dd><dd class='article270'><a class="option" href='270.html'>mySwiper.clickedSlide</a></dd><dd class='article352'><a class="option" href='352.html'>mySwiper.allowSlideNext</a></dd><dd class='article353'><a class="option" href='353.html'>mySwiper.allowSlidePrev</a></dd><dd class='article354'><a class="option" href='354.html'>mySwiper.allowTouchMove</a></dd></dl> <dl> <dt><a href="#">Methods (Swiper方法)</a></dt> <dd class='article107'><a class="option" href='107.html'>mySwiper.slideNext(speed, runCallbacks)</a></dd><dd class='article108'><a class="option" href='108.html'>mySwiper.slidePrev(speed,runCallbacks)</a></dd><dd class='article109'><a class="option" href='109.html'>mySwiper.slideTo(index, speed, runCallbacks)</a></dd><dd class='article417'><a class="option" href='417.html'>mySwiper.slideToLoop(index, speed, runCallbacks)</a></dd><dd class='article113'><a class="option" href='113.html'>mySwiper.destroy(deleteInstance, cleanupStyles)</a></dd><dd class='article116'><a class="option" href='116.html'>mySwiper.getTranslate()</a></dd><dd class='article117'><a class="option" href='117.html'>mySwiper.setTranslate(translate)</a></dd><dd class='article252'><a class="option" href='252.html'>mySwiper.updateSize()</a></dd><dd class='article253'><a class="option" href='253.html'>mySwiper.updateSlides()</a></dd><dd class='article254'><a class="option" href='254.html'>mySwiper.updateProgress()</a></dd><dd class='article256'><a class="option" href='256.html'>mySwiper.updateSlidesClasses()</a></dd><dd class='article257'><a class="option" href='257.html'>mySwiper.update(updateTranslate)</a></dd><dd class='article259'><a class="option" href='259.html'>mySwiper.detachEvents()</a></dd><dd class='article260'><a class="option" href='260.html'>mySwiper.attachEvents()</a></dd><dd class='article265'><a class="option" href='265.html'>mySwiper.on(event,handler)</a></dd><dd class='article266'><a class="option" href='266.html'>mySwiper.once(event,handler)</a></dd><dd class='article398'><a class="option" href='398.html'>mySwiper.off(event)</a></dd><dd class='article267'><a class="option" href='javascript:;'>mySwiper.off(event, handler)</a></dd><dd class='article321'><a class="option" href='javascript:;'>mySwiper.setGrabCursor()</a></dd><dd class='article320'><a class="option" href='javascript:;'>mySwiper.unsetGrabCursor()</a></dd><dd class='article418'><a class="option" href='javascript:;'>mySwiper.updateAutoHeight(speed)</a></dd><dd class='article419'><a class="option" href='javascript:;'>mySwiper.slideToClosest(speed, runCallbacks)</a></dd><dd class='article440'><a class="option" href='javascript:;'>mySwiper.changeDirection(direction)</a></dd><dd class='article450'><a class="option" href='javascript:;'>mySwiper.translateTo(translate, speed, ...)</a></dd><dd class='article472'><a class="option" href='javascript:;'>mySwiper.setProgress(progress, speed)</a></dd><dd class='article476'><a class="option" href='javascript:;'>mySwiper.enable()</a></dd><dd class='article477'><a class="option" href='javascript:;'>mySwiper.disable()</a></dd> </dl> <div class="edge">组件</div> <dl> <dt><a href="#">Autoplay (自动切换)</a></dt> <dd class='article16'><a class="option" href='javascript:;'>autoplay</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article399'><a class="option" href='javascript:;'>delay</a><span class="value">:<span class='hljs-number'><q>3000</q></span></span></dd><dd class='article295'><a class="option" href='javascript:;'>stopOnLastSlide</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article19'><a class="option" href='javascript:;'>disableOnInteraction</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article410'><a class="option" href='javascript:;'>reverseDirection</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article411'><a class="option" href='javascript:;'>waitForTransition</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article474'><a class="option" href='javascript:;'>pauseOnMouseEnter</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article250'><a class="option" href='javascript:;'>mySwiper.autoplay.running</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article111'><a class="option" href='javascript:;'>mySwiper.autoplay.start()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article112'><a class="option" href='javascript:;'>mySwiper.autoplay.stop()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article426'><a class="option" href='javascript:;'>autoplay(swiper)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article496'><a class="option" href='javascript:;'>autoplayPause(swiper)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article497'><a class="option" href='javascript:;'>autoplayResume(swiper)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article424'><a class="option" href='javascript:;'>autoplayStart(swiper)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article425'><a class="option" href='javascript:;'>autoplayStop(swiper)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Free Mode (自由模式/撞击反弹)</a></dt> <dd class='article44'><a class="option" href='javascript:;'>freeMode</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article483'><a class="option" href='javascript:;'>enabled</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article484'><a class="option" href='javascript:;'>momentum</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article487'><a class="option" href='javascript:;'>momentumBounce</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article488'><a class="option" href='javascript:;'>momentumBounceRatio</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article485'><a class="option" href='javascript:;'>momentumRatio</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article490'><a class="option" href='javascript:;'>minimumVelocity</a><span class="value">:<span class='hljs-number'><q>0.02</q></span></span></dd><dd class='article486'><a class="option" href='javascript:;'>momentumVelocityRatio</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article489'><a class="option" href='javascript:;'>sticky</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd></dl> <dl> <dt><a href="#">Grid (网格/多行多列布局)</a></dt> <dd class='article491'><a class="option" href='javascript:;'>grid</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article492'><a class="option" href='javascript:;'>fill</a><span class="value">:<span class='hljs-string'><q>column</q></span></span></dd><dd class='article493'><a class="option" href='javascript:;'>rows</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd></dl> <dl> <dt><a href="#">Manipulation (动态操纵)</a></dt> <dd class='article261'><a class="option" href='javascript:;'>mySwiper.appendSlide(slides)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article262'><a class="option" href='javascript:;'>mySwiper.prependSlide(slides)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article421'><a class="option" href='javascript:;'>mySwiper.addSlide(index, slides</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article149'><a class="option" href='javascript:;'>mySwiper.removeSlide(index)</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article151'><a class="option" href='javascript:;'>mySwiper.removeAllSlides()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Parallax (视差效果)</a></dt> <dd class='article197'><a class="option" href='javascript:;'>parallax</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd></dl> <dl> <dt><a href="#">Effects (切换效果)</a></dt> <dd class='article193'><a class="option" href='javascript:;'>effect</a><span class="value">:<span class='hljs-string'><q>slide</q></span></span></dd><dd class='article194'><a class="option" href='javascript:;'>fadeEffect</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article195'><a class="option" href='javascript:;'>cubeEffect</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article196'><a class="option" href='javascript:;'>coverflowEffect</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article298'><a class="option" href='javascript:;'>flipEffect</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article481'><a class="option" href='javascript:;'>cardsEffect</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article482'><a class="option" href='javascript:;'>creativeEffect</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Pagination(分页器)</a></dt> <dd class='article362'><a class="option" href='javascript:;'>pagination</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article68'><a class="option" href='javascript:;'>el</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article299'><a class="option" href='javascript:;'>type</a><span class="value">:<span class='hljs-string'><q>bullets</q></span></span></dd><dd class='article420'><a class="option" href='javascript:;'>progressbarOpposite</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article280'><a class="option" href='javascript:;'>bulletElement</a><span class="value">:<span class='hljs-string'><q>span</q></span></span></dd><dd class='article363'><a class="option" href='javascript:;'>dynamicBullets</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article414'><a class="option" href='javascript:;'>dynamicMainBullets</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article71'><a class="option" href='javascript:;'>hideOnClick</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article69'><a class="option" href='javascript:;'>clickable</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article70'><a class="option" href='javascript:;'>renderBullet(index, className)</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article300'><a class="option" href='javascript:;'>renderFraction()</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article301'><a class="option" href='javascript:;'>renderProgressbar()</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article302'><a class="option" href='javascript:;'>renderCustom()</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article422'><a class="option" href='javascript:;'>formatFractionCurrent</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article423'><a class="option" href='javascript:;'>formatFractionTotal</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article79'><a class="option" href='javascript:;'>bulletClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-bullet</q></span></span></dd><dd class='article80'><a class="option" href='javascript:;'>bulletActiveClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-bullet-active</q></span></span></dd><dd class='article336'><a class="option" href='javascript:;'>modifierClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-</q></span></span></dd><dd class='article342'><a class="option" href='javascript:;'>currentClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-current</q></span></span></dd><dd class='article343'><a class="option" href='javascript:;'>totalClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-total</q></span></span></dd><dd class='article239'><a class="option" href='javascript:;'>hiddenClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-hidden</q></span></span></dd><dd class='article344'><a class="option" href='javascript:;'>progressbarFillClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-progressbar-fill</q></span></span></dd><dd class='article335'><a class="option" href='javascript:;'>clickableClass</a><span class="value">:<span class='hljs-string'><q>swiper-pagination-clickable</q></span></span></dd><dd class='article364'><a class="option" href='javascript:;'>mySwiper.pagination.el</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article244'><a class="option" href='javascript:;'>mySwiper.pagination.bullets</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article366'><a class="option" href='javascript:;'>mySwiper.pagination.render()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article367'><a class="option" href='javascript:;'>mySwiper.pagination.update()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article445'><a class="option" href='javascript:;'>paginationHide</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article446'><a class="option" href='javascript:;'>paginationShow</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article447'><a class="option" href='javascript:;'>paginationRender(swiper, pagina</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article448'><a class="option" href='javascript:;'>paginationUpdate(swiper, pagina</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Navigation Buttons(前进后退按钮)</a></dt> <dd class='article355'><a class="option" href='javascript:;'>navigation</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article209'><a class="option" href='javascript:;'>nextEl</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article210'><a class="option" href='javascript:;'>prevEl</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article356'><a class="option" href='javascript:;'>hideOnClick</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article240'><a class="option" href='javascript:;'>disabledClass</a><span class="value">:<span class='hljs-string'><q>swiper-button-disabled</q></span></span></dd><dd class='article368'><a class="option" href='javascript:;'>hiddenClass</a><span class="value">:<span class='hljs-string'><q>swiper-button-hidden</q></span></span></dd><dd class='article304'><a class="option" href='javascript:;'>mySwiper.navigation.nextEl</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article303'><a class="option" href='javascript:;'>mySwiper.navigation.prevEl</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article361'><a class="option" href='javascript:;'>mySwiper.navigation.update()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article443'><a class="option" href='javascript:;'>navigationHide</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article444'><a class="option" href='javascript:;'>navigationShow</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Scollbar(滚动条)</a></dt> <dd class='article369'><a class="option" href='javascript:;'>scrollbar</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article183'><a class="option" href='javascript:;'>el</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article185'><a class="option" href='javascript:;'>hide</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article287'><a class="option" href='javascript:;'>draggable</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article288'><a class="option" href='javascript:;'>snapOnRelease</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article370'><a class="option" href='javascript:;'>dragSize</a><span class="value">:<span class='hljs-number'><q></q></span></span></dd><dd class='article371'><a class="option" href='javascript:;'>mySwiper.scrollbar.el</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article372'><a class="option" href='javascript:;'>mySwiper.scrollbar.dragEl</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article373'><a class="option" href='javascript:;'>mySwiper.scrollbar.updateSize()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Keyboard(键盘)</a></dt> <dd class='article65'><a class="option" href='javascript:;'>keyboard</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article412'><a class="option" href='javascript:;'>enabled</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article413'><a class="option" href='javascript:;'>onlyInViewport</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article395'><a class="option" href='javascript:;'>mySwiper.keyboard.enabled</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article105'><a class="option" href='javascript:;'>mySwiper.keyboard.enable()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article106'><a class="option" href='javascript:;'>mySwiper.keyboard.disable()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article345'><a class="option" href='javascript:;'>keyPress()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article461'><a class="option" href='javascript:;'>pageUpDown</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd></dl> <dl> <dt><a href="#">Mousewheel (鼠标)</a></dt> <dd class='article66'><a class="option" href='javascript:;'>mousewheel</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article67'><a class="option" href='javascript:;'>forceToAxis</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article277'><a class="option" href='javascript:;'>releaseOnEdges</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article278'><a class="option" href='javascript:;'>invert</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article284'><a class="option" href='javascript:;'>sensitivity</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article325'><a class="option" href='javascript:;'>eventsTarged</a><span class="value">:<span class='hljs-string'><q>container</q></span></span></dd><dd class='article396'><a class="option" href='javascript:;'>mySwiper.mousewheel.enabled</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article104'><a class="option" href='javascript:;'>mySwiper.mousewheel.enable()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article103'><a class="option" href='javascript:;'>mySwiper.mousewheel.disable()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article469'><a class="option" href='javascript:;'>thresholdDelta</a><span class="value">:<span class='hljs-number'><q>null</q></span></span></dd><dd class='article470'><a class="option" href='javascript:;'>thresholdTime</a><span class="value">:<span class='hljs-number'><q>null</q></span></span></dd></dl> <dl> <dt><a href="#">Lazy Loading(延迟加载)</a></dt> <dd class='article213'><a class="option" href='javascript:;'>lazy</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article214'><a class="option" href='javascript:;'>loadPrevNext</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article297'><a class="option" href='javascript:;'>loadPrevNextAmount</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article215'><a class="option" href='javascript:;'>loadOnTransitionStart</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article333'><a class="option" href='javascript:;'>elementClass</a><span class="value">:<span class='hljs-string'><q>swiper-lazy</q></span></span></dd><dd class='article337'><a class="option" href='javascript:;'>loadingClass</a><span class="value">:<span class='hljs-string'><q>swiper-lazy-loading</q></span></span></dd><dd class='article338'><a class="option" href='javascript:;'>loadedClass</a><span class="value">:<span class='hljs-string'><q>swiper-lazy-loaded</q></span></span></dd><dd class='article339'><a class="option" href='javascript:;'>preloaderClass</a><span class="value">:<span class='hljs-string'><q>swiper-lazy-preloader</q></span></span></dd><dd class='article407'><a class="option" href='javascript:;'>mySwiper.lazy.load()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article408'><a class="option" href='javascript:;'>mySwiper.lazy.loadInSlide(index</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article234'><a class="option" href='javascript:;'>lazyImageLoad(swiper, slideEl, </a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article235'><a class="option" href='javascript:;'>lazyImageReady(swiper, slideEl,</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Zoom (调焦)</a></dt> <dd class='article311'><a class="option" href='javascript:;'>zoom</a><span class="value">:<span class='hljs-literal'><q></q></span></span></dd><dd class='article312'><a class="option" href='javascript:;'>maxRatio</a><span class="value">:<span class='hljs-number'><q>3</q></span></span></dd><dd class='article313'><a class="option" href='javascript:;'>minRatio</a><span class="value">:<span class='hljs-number'><q>1</q></span></span></dd><dd class='article314'><a class="option" href='javascript:;'>toggle</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article341'><a class="option" href='javascript:;'>containerClass</a><span class="value">:<span class='hljs-string'><q>swiper-zoom-container</q></span></span></dd><dd class='article387'><a class="option" href='javascript:;'>zoomedSlideClass</a><span class="value">:<span class='hljs-string'><q>swiper-slide-zoomed</q></span></span></dd><dd class='article388'><a class="option" href='javascript:;'>mySwiper.zoom.enabled</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article389'><a class="option" href='javascript:;'>mySwiper.zoom.scale</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article390'><a class="option" href='javascript:;'>mySwiper.zoom.enable()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article391'><a class="option" href='javascript:;'>mySwiper.zoom.disable()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article392'><a class="option" href='javascript:;'>mySwiper.zoom.toggle()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article393'><a class="option" href='javascript:;'>mySwiper.zoom.in()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article394'><a class="option" href='javascript:;'>mySwiper.zoom.out()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article439'><a class="option" href='javascript:;'>zoomChange</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Controller (双向控制)</a></dt> <dd class='article397'><a class="option" href='javascript:;'>controller</a><span class="value">:<span class='hljs-literal'><q></q></span></span></dd><dd class='article216'><a class="option" href='javascript:;'>control</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article217'><a class="option" href='javascript:;'>inverse</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article279'><a class="option" href='javascript:;'>By</a><span class="value">:<span class='hljs-string'><q>slide</q></span></span></dd></dl> <dl> <dt><a href="#">Thumbs (缩略图)</a></dt> <dd class='article431'><a class="option" href='javascript:;'>thumbs</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article432'><a class="option" href='javascript:;'>swiper</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article433'><a class="option" href='javascript:;'>slideThumbActiveClass</a><span class="value">:<span class='hljs-string'><q>swiper-slide-thumb-active</q></span></span></dd><dd class='article434'><a class="option" href='javascript:;'>thumbsContainerClass</a><span class="value">:<span class='hljs-string'><q>swiper-container-thumbs</q></span></span></dd><dd class='article435'><a class="option" href='javascript:;'>mySwiper.thumbs.swiper</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article456'><a class="option" href='javascript:;'>multipleActiveThumbs</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article458'><a class="option" href='javascript:;'>autoScrollOffset</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd></dl> <dl> <dt><a href="#">Virtual Slides (虚拟slide)</a></dt> <dd class='article374'><a class="option" href='javascript:;'>virtual</a><span class="value">:<span class='hljs-literal'><q></q></span></span></dd><dd class='article375'><a class="option" href='javascript:;'>slides</a><span class="value">:<span class='hljs-string'><q>[]</q></span></span></dd><dd class='article376'><a class="option" href='javascript:;'>cache</a><span class="value">:<span class='hljs-literal'><q>true</q></span></span></dd><dd class='article377'><a class="option" href='javascript:;'>renderSlide</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article378'><a class="option" href='javascript:;'>renderExternal</a><span class="value">:<span class='hljs-string'><q>null</q></span></span></dd><dd class='article429'><a class="option" href='javascript:;'>addSlidesBefore</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article430'><a class="option" href='javascript:;'>addSlidesAfter</a><span class="value">:<span class='hljs-number'><q>0</q></span></span></dd><dd class='article379'><a class="option" href='javascript:;'>mySwiper.virtual.cache</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article380'><a class="option" href='javascript:;'>mySwiper.virtual.from</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article381'><a class="option" href='javascript:;'>mySwiper.virtual.to</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article382'><a class="option" href='javascript:;'>mySwiper.virtual.slides</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article383'><a class="option" href='javascript:;'>mySwiper.virtual.appendSlide(sl</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article384'><a class="option" href='javascript:;'>mySwiper.virtual.prependSlide(s</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article385'><a class="option" href='javascript:;'>mySwiper.virtual.update()</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article441'><a class="option" href='javascript:;'>mySwiper.virtual.removeSlide(sl</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article442'><a class="option" href='javascript:;'>mySwiper.virtual.removeAllSlide</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">Hash Navigation (锚导航)</a></dt> <dd class='article211'><a class="option" href='javascript:;'>hashNavigation</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article318'><a class="option" href='javascript:;'>watchState</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article319'><a class="option" href='javascript:;'>replaceState</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article459'><a class="option" href='javascript:;'>hashChange</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd><dd class='article460'><a class="option" href='javascript:;'>hashSet</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">History Navigation (历史导航)</a></dt> <dd class='article317'><a class="option" href='javascript:;'>history</a><span class="value">:<span class='hljs-literal'><q></q></span></span></dd><dd class='article400'><a class="option" href='javascript:;'>replaceState</a><span class="value">:<span class='hljs-literal'><q>false</q></span></span></dd><dd class='article406'><a class="option" href='javascript:;'>key</a><span class="value">:<span class='hljs-string'><q>slides</q></span></span></dd><dd class='article473'><a class="option" href='javascript:;'>root</a><span class="value">:<span class='hljs-string'><q></q></span></span></dd></dl> <dl> <dt><a href="#">A11y (无障碍阅读)</a></dt> <dd class='article268'><a class="option" href='javascript:;'>a11y</a><span class="value">:<span class='hljs-literal'><q></q></span></span></dd></dl> </div> </div> <script> $("#aside dt a").click(function(){ $(this).parent().siblings("dd").toggle(); return false; }) </script> <div id="content"> <div class="api-box"> <h2>Swiper 的结构和基础原理</h2> <p>Swiper 的每个展示块(屏)为一个slide,slide中放置图片或文字等展示的内容,全部slide排成一行(或多行)包含在包装器wrapper中,而总容器container 又包裹着wrapper和箭头按钮控件navigation以及分页器控件pagination。</p> <p>当手指(或鼠标)触摸滑动Swiper时,Swiper在浏览器每一帧通过计算滑动的距离差对wrapper进行位移(transform)从而产生拖动的效果。在手指(或鼠标)释放时,计算下一个slide的起始位置对wrapper设置位移动画(transition),从而产生切换动画效果。</p> <h2> Swiper7的API变化</h2> <div>Swiper容器的默认类名变更为'.swiper',之前是'.swiper-container'。新增两个3D过渡效果,自由模式和网格组件化。</div> <h2> Swiper5的API变化</h2> <div> Swiper5 增加了CSS模式(cssMode),并且可以通过CSS文件修改Swiper颜色风格。</div> <h2> Swiper4的API变化</h2> <div> Swiper4 将组件的相关选项整合起来了,并且修改了回调函数获取swiper 实例的方式为this关键词。<br> <br> <br> <img alt="" src="static/picture/zujianhua.png" style="border:1px dashed #ccc;"></div> <h2> 组件列表</h2> <table class="normal-table text-center"> <thead><tr><th>模块</th><th>功能</th><th>版本</th></tr></thead> <tbody> <tr><td>Navigation</td><td>按钮</td><td> </td></tr> <tr><td>Pagination</td><td>分页器</td><td> </td></tr> <tr><td>Scrollbar</td><td>滚动条</td><td> </td></tr> <tr><td>Autoplay</td><td>自动切换</td><td> </td></tr> <tr><td>FreeMode</td><td>自由模式</td><td>7.0.0</td></tr> <tr><td>Grid</td><td>网格分布</td><td>7.0.0</td></tr> <tr><td>Manipulation</td><td>动态操纵</td><td>7.0.0</td></tr> <tr><td>Parallax</td><td>视差效果</td><td> </td></tr> <tr><td>Lazy</td><td>延迟加载图片</td><td> </td></tr> <tr><td>EffectFade</td><td>渐变过渡</td><td> </td></tr> <tr><td>EffectCoverflow</td><td>行进翻转过渡</td><td> </td></tr> <tr><td>EffectFlip</td><td>翻转过渡</td><td> </td></tr> <tr><td>EffectCube</td><td>方块过渡</td><td> </td></tr> <tr><td>EffectCards</td><td>卡片过渡</td><td>7.0.0</td></tr> <tr><td>EffectCreative</td><td>创意性过渡</td><td>7.0.0</td></tr> <tr><td>Thumbs</td><td>缩略图</td><td>4.4.1</td></tr> <tr><td>Zoom</td><td>缩放</td><td> </td></tr> <tr><td>Keyboard</td><td>键盘</td><td> </td></tr> <tr><td>Mousewheel</td><td>鼠标</td><td> </td></tr> <tr><td>Virtual</td><td>虚拟块</td><td> </td></tr> <tr><td>HashNavigation</td><td>锚导航</td><td> </td></tr> <tr><td>History</td><td>历史导航</td><td> </td></tr> <tr><td>Controller</td><td>双向控制</td><td> </td></tr> <tr><td>A11y</td><td>障碍使用辅助</td><td> </td></tr> </tbody> </table> Navigation, Pagination, Scrollbar, Autoplay, FreeMode, Grid, Manipulation, Parallax, Lazy, EffectFade, EffectCoverflow, EffectFlip, EffectCube, EffectCards, EffectCreative, Thumbs, Zoom, Keyboard, Mousewheel, Virtual, HashNavigation, History, Controller, A11y </div> </div></div></div> <div id="footer"> <div class="inner"> <dl class="link"> <dt>网站地图</dt> <dd><a href="javascript:;">Swiper5中文网</a></dd> <dd><a href="javascript:;">Swiper3中文网</a></dd> <dd><a href="javascript:;">Swiper2中文网</a></dd> <dd><a href="javascript:;">Swiper资源·交流</a></dd> <dd><a href="#" target="_blank" onclick="javascript:window.open('https://www.xuansite.com');return false;">日本网站设计欣赏</a></dd> <dd><a href="javascript:;" target="_blank">Tweenmax 动画插件</a></dd> </dl> <dl class="link"> <dt>合作伙伴</dt> <dd><a href="javascript:;" target="_blank" date="2019-12-30">网课代修</a></dd> <dd><a href="javascript:;" target="_blank" date="2019-8-6">北京网站建设</a></dd> <dd><a href="javascript:;" target="_blank">滤油机</a></dd> <dd><a href="javascript:;" target="_blank">代写</a></dd> <dd><a href="javascript:;" target="_blank">免费企业网站模板</a></dd> <dd><a href="javascript:;" target="_blank" date="2019-6-13">英文字体</a></dd> <dd><a href="javascript:;" target="_blank">企服商城</a></dd> <dd><a href="javascript:;" target="_blank" date="2021-10-27">耐美尔</a></dd> <dd><a href="javascript:;" target="_blank">seo</a></dd> <dd><a href="javascript:;" target="_blank">正版CAD</a></dd> <dd><a href="javascript:;" target="_blank">wordpress主题</a></dd> <dd><a href="javascript:;" target="_blank">品车堂</a></dd> <!--<dd class="buy"><a href="#" target="_blank" onclick="javascript:window.open('https://item.taobao.com/item.htm?id=542872801127');return false;">购买友情链接</a></dd>--> </dl> <dl> <dt>致辞</dt> <dd>感谢idangero创造的移动端触摸滑动插件Swiper带给我们的无限精彩。</dd> <dd> </dd> <dt>赞助我们</dt> <dd>用于服务器费用</dd> <dd><img src="static/picture/pay_ali_swiper.png" width="100"> <img src="static/picture/pay_wx_swiper.png" width="100" style="margin-left:20px;"></dd> </dl> <dl class="link"> <dt>友情链接<a href="index13.html" style="float:right; font-size:12px; margin-top:5px;">更多友情链接></a></dt> <dd><a href="javascript:;" target="_blank" date="2020-10-7">java商城系统 </a></dd> <dd><a href="javascript:;" target="_blank" date="2021-6-4">试管婴儿</a></dd> <dd><a href="javascript:;" target="_blank">癫痫病医院</a></dd> <dd><a href="javascript:;" target="_blank" date="2021-12-23">crm</a></dd> <dd><a href="javascript:;" target="_blank">Highcharts中文网</a></dd> <dd><a href="javascript:;" target="_blank">jquery特效</a></dd> <dd><a href="javascript:;" target="_blank">招贴网</a></dd> <dd><a href="javascript:;" target="_blank">TriPollar美容仪</a></dd> <dd><a href="javascript:;" target="_blank">香港主机</a></dd> <dd><a href="javascript:;" target="_blank">CAD</a></dd> <dd><a href="javascript:;" target="_blank">okx下载</a></dd> <dd><a href="javascript:;" target="_blank">微信开发</a></dd> <dd><a href="javascript:;" target="_blank">imtoken</a></dd> </dl> <div id="copyright"> Copyright © 2014-2019 Swiper中文网,<a href="javascript:;" style="color:inherit; text-decoration:none;" rel="nofollow" target="_blank">粤ICP备15001020号</a>, All Rights Reserved。 </div> </div> </div> <div id="totop"> </div> <script language="javascript"> function display(li){ li.className='sub active'; var subdis=li.getElementsByTagName("ul")[0]; subdis.style.display="block"; } function ndisplay(li){ li.className='sub noactive'; var subdis=li.getElementsByTagName("ul")[0]; subdis.style.display="None"; } var preBtn=document.querySelectorAll('.pre-btn'); for (var j=0; j<preBtn.length; j++) { preBtn[j].onclick = function(){ this.style.display='none'; this.parentNode.querySelector('.pre-load').style.display='none'; myframe=this.parentNode.querySelector('iframe'); framesrc=myframe.attributes["data-src"].value; myframe.setAttribute("src",framesrc); } } $("#totop").click(function() { $("html,body").animate({scrollTop:0}, 300); }); $(window).scroll(function () { if ($(window).scrollTop() > 800) { $("#totop").fadeIn(300); } else { $("#totop").fadeOut(300); } }); </script> <script src="static/js/swiperAd.js"></script> <a href="https://smalltool.github.io/" style="display:none;"></a> </body> </html> 85370
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板


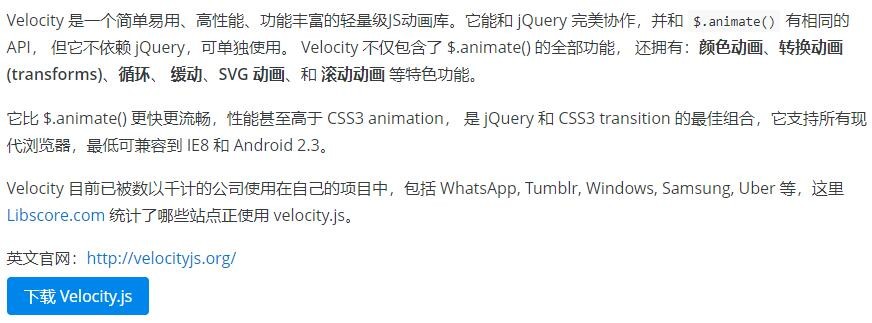
 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索