网站后台网站模板
来源:网络收集分类:后台模板2021-06-170
- 后台模板编号:20210617180531
- 后台模板分类:后台模板
- 后台模板格式:html/css
- 后台模板关键词: 后台 模板
-
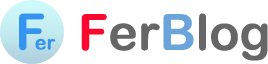
index_网站后台网站模板源代码<div class="wrapper"> <nav id="sidebar" class="sidebar"> <div class="sidebar-content js-simplebar"> <a class="sidebar-brand" href="index.html"> <span class="align-middle">AdminKit</span> </a> <ul class="sidebar-nav"> <li class="sidebar-header"> Pages </li> <li class="sidebar-item active"> <a class="sidebar-link" href="index.html"> <i class="align-middle" data-feather="sliders"></i> <span class="align-middle">Dashboard</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-profile.html"> <i class="align-middle" data-feather="user"></i> <span class="align-middle">Profile</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-settings.html"> <i class="align-middle" data-feather="settings"></i> <span class="align-middle">Settings</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-invoice.html"> <i class="align-middle" data-feather="credit-card"></i> <span class="align-middle">Invoice</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-blank.html"> <i class="align-middle" data-feather="book"></i> <span class="align-middle">Blank</span> </a> </li> <li class="sidebar-header"> Tools & Components </li> <li class="sidebar-item"> <a href="#ui" data-toggle="collapse" class="sidebar-link collapsed"> <i class="align-middle" data-feather="briefcase"></i> <span class="align-middle">UI Elements</span> </a> <ul id="ui" class="sidebar-dropdown list-unstyled collapse " data-parent="#sidebar"> <li class="sidebar-item"><a class="sidebar-link" href="ui-alerts.html">Alerts</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-buttons.html">Buttons</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-cards.html">Cards</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-general.html">General</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-grid.html">Grid</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-modals.html">Modals</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-typography.html">Typography</a></li> </ul> </li> <li class="sidebar-item"> <a class="sidebar-link" href="icons-feather.html"> <i class="align-middle" data-feather="coffee"></i> <span class="align-middle">Icons</span> </a> </li> <li class="sidebar-item"> <a href="#forms" data-toggle="collapse" class="sidebar-link collapsed"> <i class="align-middle" data-feather="check-circle"></i> <span class="align-middle">Forms</span> </a> <ul id="forms" class="sidebar-dropdown list-unstyled collapse " data-parent="#sidebar"> <li class="sidebar-item"><a class="sidebar-link" href="forms-layouts.html">Form Layouts</a></li> <li class="sidebar-item"><a class="sidebar-link" href="forms-basic-inputs.html">Basic Inputs</a></li> </ul> </li> <li class="sidebar-item"> <a class="sidebar-link" href="tables-bootstrap.html"> <i class="align-middle" data-feather="list"></i> <span class="align-middle">Tables</span> </a> </li> <li class="sidebar-header"> Plugins & Addons </li> <li class="sidebar-item"> <a class="sidebar-link" href="charts-chartjs.html"> <i class="align-middle" data-feather="bar-chart-2"></i> <span class="align-middle">Charts</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="maps-google.html"> <i class="align-middle" data-feather="map"></i> <span class="align-middle">Maps</span> </a> </li> </ul> <div class="sidebar-cta"> <div class="sidebar-cta-content"> <strong class="d-inline-block mb-2">Upgrade to Pro</strong> <div class="mb-3 text-sm"> Are you looking for more components? </div> <a href="#" target="_blank" class="btn btn-outline-primary btn-block">Upgrade</a> </div> </div> </div> </nav> <div class="main"> <nav class="navbar navbar-expand navbar-light navbar-bg"> <a class="sidebar-toggle d-flex"> <i class="hamburger align-self-center"></i> </a> <form class="form-inline d-none d-sm-inline-block"> <div class="input-group input-group-navbar"> <input type="text" class="form-control" placeholder="Search…" aria-label="Search"> <div class="input-group-append"> <button class="btn" type="button"> <i class="align-middle" data-feather="search"></i> </button> </div> </div> </form> <div class="navbar-collapse collapse"> <ul class="navbar-nav navbar-align"> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle" href="#" id="alertsDropdown" data-toggle="dropdown"> <div class="position-relative"> <i class="align-middle" data-feather="bell"></i> <span class="indicator">4</span> </div> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right py-0" aria-labelledby="alertsDropdown"> <div class="dropdown-menu-header"> 4 New Notifications </div> <div class="list-group"> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-danger" data-feather="alert-circle"></i> </div> <div class="col-10"> <div class="text-dark">Update completed</div> <div class="text-muted small mt-1">Restart server 12 to complete the update.</div> <div class="text-muted small mt-1">30m ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-warning" data-feather="bell"></i> </div> <div class="col-10"> <div class="text-dark">Lorem ipsum</div> <div class="text-muted small mt-1">Aliquam ex eros, imperdiet vulputate hendrerit et.</div> <div class="text-muted small mt-1">2h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-primary" data-feather="home"></i> </div> <div class="col-10"> <div class="text-dark">Login from 192.186.1.8</div> <div class="text-muted small mt-1">5h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-success" data-feather="user-plus"></i> </div> <div class="col-10"> <div class="text-dark">New connection</div> <div class="text-muted small mt-1">Christina accepted your request.</div> <div class="text-muted small mt-1">14h ago</div> </div> </div> </a> </div> <div class="dropdown-menu-footer"> <a href="#" class="text-muted">Show all notifications</a> </div> </div> </li> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle" href="#" id="messagesDropdown" data-toggle="dropdown"> <div class="position-relative"> <i class="align-middle" data-feather="message-square"></i> </div> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right py-0" aria-labelledby="messagesDropdown"> <div class="dropdown-menu-header"> <div class="position-relative"> 4 New Messages </div> </div> <div class="list-group"> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-5.jpg" class="avatar img-fluid rounded-circle" alt="Vanessa Tucker"> </div> <div class="col-10 pl-2"> <div class="text-dark">Vanessa Tucker</div> <div class="text-muted small mt-1">Nam pretium turpis et arcu. Duis arcu tortor.</div> <div class="text-muted small mt-1">15m ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-2.jpg" class="avatar img-fluid rounded-circle" alt="William Harris"> </div> <div class="col-10 pl-2"> <div class="text-dark">William Harris</div> <div class="text-muted small mt-1">Curabitur ligula sapien euismod vitae.</div> <div class="text-muted small mt-1">2h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-4.jpg" class="avatar img-fluid rounded-circle" alt="Christina Mason"> </div> <div class="col-10 pl-2"> <div class="text-dark">Christina Mason</div> <div class="text-muted small mt-1">Pellentesque auctor neque nec urna.</div> <div class="text-muted small mt-1">4h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-3.jpg" class="avatar img-fluid rounded-circle" alt="Sharon Lessman"> </div> <div class="col-10 pl-2"> <div class="text-dark">Sharon Lessman</div> <div class="text-muted small mt-1">Aenean tellus metus, bibendum sed, posuere ac, mattis non.</div> <div class="text-muted small mt-1">5h ago</div> </div> </div> </a> </div> <div class="dropdown-menu-footer"> <a href="#" class="text-muted">Show all messages</a> </div> </div> </li> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle d-inline-block d-sm-none" href="#" data-toggle="dropdown"> <i class="align-middle" data-feather="settings"></i> </a> <a class="nav-link dropdown-toggle d-none d-sm-inline-block" href="#" data-toggle="dropdown"> <img src="img/avatars/avatar.jpg" class="avatar img-fluid rounded mr-1" alt="Charles Hall" /> <span class="text-dark">Charles Hall</span> </a> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="pages-profile.html"><i class="align-middle mr-1" data-feather="user"></i> Profile</a> <a class="dropdown-item" href="#"><i class="align-middle mr-1" data-feather="pie-chart"></i> Analytics</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="pages-settings.html"><i class="align-middle mr-1" data-feather="settings"></i> Settings & Privacy</a> <a class="dropdown-item" href="#"><i class="align-middle mr-1" data-feather="help-circle"></i> Help Center</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Log out</a> </div> </li> </ul> </div> </nav> <main class="content"> <div class="container-fluid p-0"> <div class="row mb-2 mb-xl-3"> <div class="col-auto d-none d-sm-block"> <h3><strong>Analytics</strong> Dashboard</h3> </div> <div class="col-auto ml-auto text-right mt-n1"> <nav aria-label="breadcrumb"> <ol class="breadcrumb bg-transparent p-0 mt-1 mb-0"> <li class="breadcrumb-item"><a href="#">AdminKit</a></li> <li class="breadcrumb-item"><a href="#">Dashboards</a></li> <li class="breadcrumb-item active" aria-current="page">Analytics</li> </ol> </nav> </div> </div> <div class="row"> <div class="col-xl-6 col-xxl-5 d-flex"> <div class="w-100"> <div class="row"> <div class="col-sm-6"> <div class="card"> <div class="card-body"> <h5 class="card-title mb-4">Sales</h5> <h1 class="display-5 mt-1 mb-3">2.382</h1> <div class="mb-1"> <span class="text-danger"> <i class="mdi mdi-arrow-bottom-right"></i> -3.65% </span> <span class="text-muted">Since last week</span> </div> </div> </div> <div class="card"> <div class="card-body"> <h5 class="card-title mb-4">Visitors</h5> <h1 class="display-5 mt-1 mb-3">14.212</h1> <div class="mb-1"> <span class="text-success"> <i class="mdi mdi-arrow-bottom-right"></i> 5.25% </span> <span class="text-muted">Since last week</span> </div> </div> </div> </div> <div class="col-sm-6"> <div class="card"> <div class="card-body"> <h5 class="card-title mb-4">Earnings</h5> <h1 class="display-5 mt-1 mb-3">$21.300</h1> <div class="mb-1"> <span class="text-success"> <i class="mdi mdi-arrow-bottom-right"></i> 6.65% </span> <span class="text-muted">Since last week</span> </div> </div> </div> <div class="card"> <div class="card-body"> <h5 class="card-title mb-4">Orders</h5> <h1 class="display-5 mt-1 mb-3">64</h1> <div class="mb-1"> <span class="text-danger"> <i class="mdi mdi-arrow-bottom-right"></i> -2.25% </span> <span class="text-muted">Since last week</span> </div> </div> </div> </div> </div> </div> </div> <div class="col-xl-6 col-xxl-7"> <div class="card flex-fill w-100"> <div class="card-header"> <h5 class="card-title mb-0">Recent Movement</h5> </div> <div class="card-body py-3"> <div class="chart chart-sm"> <canvas id="chartjs-dashboard-line"></canvas> </div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col-md-6 col-xxl-3 d-flex order-2 order-xxl-3"> <div class="card flex-fill w-100"> <div class="card-header"> <h5 class="card-title mb-0">Browser Usage</h5> </div> <div class="card-body d-flex"> <div class="align-self-center w-100"> <div class="py-3"> <div class="chart chart-xs"> <canvas id="chartjs-dashboard-pie"></canvas> </div> </div> <table class="table mb-0"> <tbody> <tr> <td>Chrome</td> <td class="text-right">4306</td> </tr> <tr> <td>Firefox</td> <td class="text-right">3801</td> </tr> <tr> <td>IE</td> <td class="text-right">1689</td> </tr> </tbody> </table> </div> </div> </div> </div> <div class="col-12 col-md-12 col-xxl-6 d-flex order-3 order-xxl-2"> <div class="card flex-fill w-100"> <div class="card-header"> <h5 class="card-title mb-0">Real-Time</h5> </div> <div class="card-body px-4"> <div id="world_map" style="height:350px;"></div> </div> </div> </div> <div class="col-12 col-md-6 col-xxl-3 d-flex order-1 order-xxl-1"> <div class="card flex-fill"> <div class="card-header"> <h5 class="card-title mb-0">Calendar</h5> </div> <div class="card-body d-flex"> <div class="align-self-center w-100"> <div class="chart"> <div id="datetimepicker-dashboard"></div> </div> </div> </div> </div> </div> </div> <div class="row"> <div class="col-12 col-lg-8 col-xxl-9 d-flex"> <div class="card flex-fill"> <div class="card-header"> <h5 class="card-title mb-0">Latest Projects</h5> </div> <table class="table table-hover my-0"> <thead> <tr> <th>Name</th> <th class="d-none d-xl-table-cell">Start Date</th> <th class="d-none d-xl-table-cell">End Date</th> <th>Status</th> <th class="d-none d-md-table-cell">Assignee</th> </tr> </thead> <tbody> <tr> <td>Project Apollo</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-success">Done</span></td> <td class="d-none d-md-table-cell">Vanessa Tucker</td> </tr> <tr> <td>Project Fireball</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-danger">Cancelled</span></td> <td class="d-none d-md-table-cell">William Harris</td> </tr> <tr> <td>Project Hades</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-success">Done</span></td> <td class="d-none d-md-table-cell">Sharon Lessman</td> </tr> <tr> <td>Project Nitro</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-warning">In progress</span></td> <td class="d-none d-md-table-cell">Vanessa Tucker</td> </tr> <tr> <td>Project Phoenix</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-success">Done</span></td> <td class="d-none d-md-table-cell">William Harris</td> </tr> <tr> <td>Project X</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-success">Done</span></td> <td class="d-none d-md-table-cell">Sharon Lessman</td> </tr> <tr> <td>Project Romeo</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-success">Done</span></td> <td class="d-none d-md-table-cell">Christina Mason</td> </tr> <tr> <td>Project Wombat</td> <td class="d-none d-xl-table-cell">01/01/2020</td> <td class="d-none d-xl-table-cell">31/06/2020</td> <td><span class="badge badge-warning">In progress</span></td> <td class="d-none d-md-table-cell">William Harris</td> </tr> </tbody> </table> </div> </div> <div class="col-12 col-lg-4 col-xxl-3 d-flex"> <div class="card flex-fill w-100"> <div class="card-header"> <h5 class="card-title mb-0">Monthly Sales</h5> </div> <div class="card-body d-flex w-100"> <div class="align-self-center chart chart-lg"> <canvas id="chartjs-dashboard-bar"></canvas> </div> </div> </div> </div> </div> </div> </main> <footer class="footer"> <div class="container-fluid"> <div class="row text-muted"> <div class="col-6 text-left"> <p class="mb-0"> <a href="index.html" class="text-muted"><strong>AdminKit Demo</strong></a> © </p> </div> <div class="col-6 text-right"> <ul class="list-inline"> <li class="list-inline-item"> <a class="text-muted" href="#">Support</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Help Center</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Privacy</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Terms</a> </li> </ul> </div> </div> </div> </footer> </div> </div>35057 -
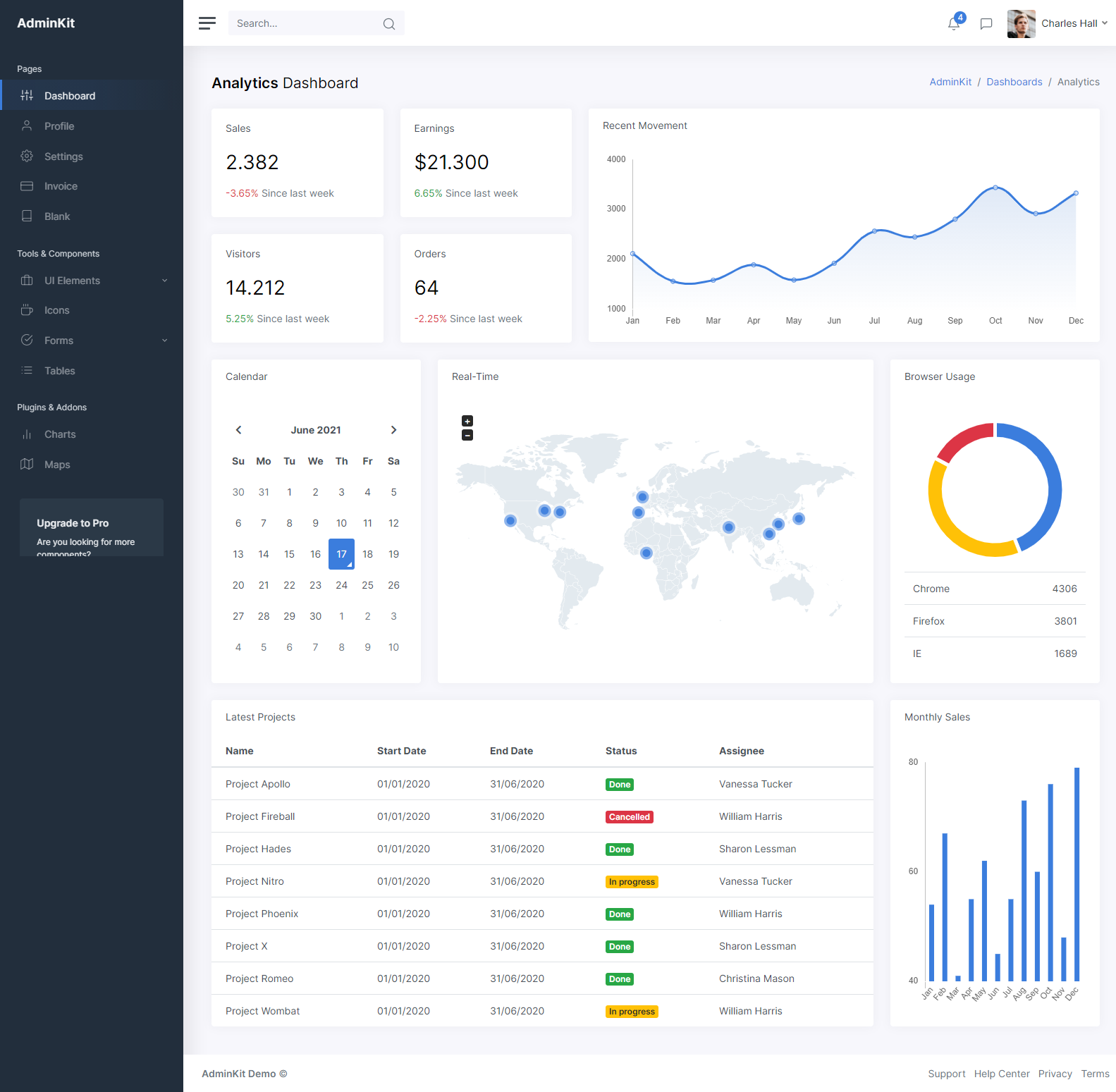
pages-profile_网站后台网站模板源代码<div class="wrapper"> <nav id="sidebar" class="sidebar"> <div class="sidebar-content js-simplebar"> <a class="sidebar-brand" href="index.html"> <span class="align-middle">AdminKit</span> </a> <ul class="sidebar-nav"> <li class="sidebar-header"> Pages </li> <li class="sidebar-item"> <a class="sidebar-link" href="index.html"> <i class="align-middle" data-feather="sliders"></i> <span class="align-middle">Dashboard</span> </a> </li> <li class="sidebar-item active"> <a class="sidebar-link" href="pages-profile.html"> <i class="align-middle" data-feather="user"></i> <span class="align-middle">Profile</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-settings.html"> <i class="align-middle" data-feather="settings"></i> <span class="align-middle">Settings</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-invoice.html"> <i class="align-middle" data-feather="credit-card"></i> <span class="align-middle">Invoice</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-blank.html"> <i class="align-middle" data-feather="book"></i> <span class="align-middle">Blank</span> </a> </li> <li class="sidebar-header"> Tools & Components </li> <li class="sidebar-item"> <a href="#ui" data-toggle="collapse" class="sidebar-link collapsed"> <i class="align-middle" data-feather="briefcase"></i> <span class="align-middle">UI Elements</span> </a> <ul id="ui" class="sidebar-dropdown list-unstyled collapse " data-parent="#sidebar"> <li class="sidebar-item"><a class="sidebar-link" href="ui-alerts.html">Alerts</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-buttons.html">Buttons</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-cards.html">Cards</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-general.html">General</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-grid.html">Grid</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-modals.html">Modals</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-typography.html">Typography</a></li> </ul> </li> <li class="sidebar-item"> <a class="sidebar-link" href="icons-feather.html"> <i class="align-middle" data-feather="coffee"></i> <span class="align-middle">Icons</span> </a> </li> <li class="sidebar-item"> <a href="#forms" data-toggle="collapse" class="sidebar-link collapsed"> <i class="align-middle" data-feather="check-circle"></i> <span class="align-middle">Forms</span> </a> <ul id="forms" class="sidebar-dropdown list-unstyled collapse " data-parent="#sidebar"> <li class="sidebar-item"><a class="sidebar-link" href="forms-layouts.html">Form Layouts</a></li> <li class="sidebar-item"><a class="sidebar-link" href="forms-basic-inputs.html">Basic Inputs</a></li> </ul> </li> <li class="sidebar-item"> <a class="sidebar-link" href="tables-bootstrap.html"> <i class="align-middle" data-feather="list"></i> <span class="align-middle">Tables</span> </a> </li> <li class="sidebar-header"> Plugins & Addons </li> <li class="sidebar-item"> <a class="sidebar-link" href="charts-chartjs.html"> <i class="align-middle" data-feather="bar-chart-2"></i> <span class="align-middle">Charts</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="maps-google.html"> <i class="align-middle" data-feather="map"></i> <span class="align-middle">Maps</span> </a> </li> </ul> <div class="sidebar-cta"> <div class="sidebar-cta-content"> <strong class="d-inline-block mb-2">Upgrade to Pro</strong> <div class="mb-3 text-sm"> Are you looking for more components? </div> <a href="#" target="_blank" class="btn btn-outline-primary btn-block">Upgrade</a> </div> </div> </div> </nav> <div class="main"> <nav class="navbar navbar-expand navbar-light navbar-bg"> <a class="sidebar-toggle d-flex"> <i class="hamburger align-self-center"></i> </a> <form class="form-inline d-none d-sm-inline-block"> <div class="input-group input-group-navbar"> <input type="text" class="form-control" placeholder="Search…" aria-label="Search"> <div class="input-group-append"> <button class="btn" type="button"> <i class="align-middle" data-feather="search"></i> </button> </div> </div> </form> <div class="navbar-collapse collapse"> <ul class="navbar-nav navbar-align"> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle" href="#" id="alertsDropdown" data-toggle="dropdown"> <div class="position-relative"> <i class="align-middle" data-feather="bell"></i> <span class="indicator">4</span> </div> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right py-0" aria-labelledby="alertsDropdown"> <div class="dropdown-menu-header"> 4 New Notifications </div> <div class="list-group"> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-danger" data-feather="alert-circle"></i> </div> <div class="col-10"> <div class="text-dark">Update completed</div> <div class="text-muted small mt-1">Restart server 12 to complete the update.</div> <div class="text-muted small mt-1">30m ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-warning" data-feather="bell"></i> </div> <div class="col-10"> <div class="text-dark">Lorem ipsum</div> <div class="text-muted small mt-1">Aliquam ex eros, imperdiet vulputate hendrerit et.</div> <div class="text-muted small mt-1">2h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-primary" data-feather="home"></i> </div> <div class="col-10"> <div class="text-dark">Login from 192.186.1.8</div> <div class="text-muted small mt-1">5h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-success" data-feather="user-plus"></i> </div> <div class="col-10"> <div class="text-dark">New connection</div> <div class="text-muted small mt-1">Christina accepted your request.</div> <div class="text-muted small mt-1">14h ago</div> </div> </div> </a> </div> <div class="dropdown-menu-footer"> <a href="#" class="text-muted">Show all notifications</a> </div> </div> </li> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle" href="#" id="messagesDropdown" data-toggle="dropdown"> <div class="position-relative"> <i class="align-middle" data-feather="message-square"></i> </div> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right py-0" aria-labelledby="messagesDropdown"> <div class="dropdown-menu-header"> <div class="position-relative"> 4 New Messages </div> </div> <div class="list-group"> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-5.jpg" class="avatar img-fluid rounded-circle" alt="Vanessa Tucker"> </div> <div class="col-10 pl-2"> <div class="text-dark">Vanessa Tucker</div> <div class="text-muted small mt-1">Nam pretium turpis et arcu. Duis arcu tortor.</div> <div class="text-muted small mt-1">15m ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-2.jpg" class="avatar img-fluid rounded-circle" alt="William Harris"> </div> <div class="col-10 pl-2"> <div class="text-dark">William Harris</div> <div class="text-muted small mt-1">Curabitur ligula sapien euismod vitae.</div> <div class="text-muted small mt-1">2h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-4.jpg" class="avatar img-fluid rounded-circle" alt="Christina Mason"> </div> <div class="col-10 pl-2"> <div class="text-dark">Christina Mason</div> <div class="text-muted small mt-1">Pellentesque auctor neque nec urna.</div> <div class="text-muted small mt-1">4h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-3.jpg" class="avatar img-fluid rounded-circle" alt="Sharon Lessman"> </div> <div class="col-10 pl-2"> <div class="text-dark">Sharon Lessman</div> <div class="text-muted small mt-1">Aenean tellus metus, bibendum sed, posuere ac, mattis non.</div> <div class="text-muted small mt-1">5h ago</div> </div> </div> </a> </div> <div class="dropdown-menu-footer"> <a href="#" class="text-muted">Show all messages</a> </div> </div> </li> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle d-inline-block d-sm-none" href="#" data-toggle="dropdown"> <i class="align-middle" data-feather="settings"></i> </a> <a class="nav-link dropdown-toggle d-none d-sm-inline-block" href="#" data-toggle="dropdown"> <img src="img/avatars/avatar.jpg" class="avatar img-fluid rounded mr-1" alt="Charles Hall" /> <span class="text-dark">Charles Hall</span> </a> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="pages-profile.html"><i class="align-middle mr-1" data-feather="user"></i> Profile</a> <a class="dropdown-item" href="#"><i class="align-middle mr-1" data-feather="pie-chart"></i> Analytics</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="pages-settings.html"><i class="align-middle mr-1" data-feather="settings"></i> Settings & Privacy</a> <a class="dropdown-item" href="#"><i class="align-middle mr-1" data-feather="help-circle"></i> Help Center</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Log out</a> </div> </li> </ul> </div> </nav> <main class="content"> <div class="container-fluid p-0"> <h1 class="h3 mb-3">Profile</h1> <div class="row"> <div class="col-md-4 col-xl-3"> <div class="card mb-3"> <div class="card-header"> <h5 class="card-title mb-0">Profile Details</h5> </div> <div class="card-body text-center"> <img src="img/avatars/avatar-4.jpg" alt="Christina Mason" class="img-fluid rounded-circle mb-2" width="128" height="128" /> <h5 class="card-title mb-0">Christina Mason</h5> <div class="text-muted mb-2">Lead Developer</div> <div> <a class="btn btn-primary btn-sm" href="#">Follow</a> <a class="btn btn-primary btn-sm" href="#"><span data-feather="message-square"></span> Message</a> </div> </div> <hr class="my-0" /> <div class="card-body"> <h5 class="h6 card-title">Skills</h5> <a href="#" class="badge badge-primary mr-1 my-1">HTML</a> <a href="#" class="badge badge-primary mr-1 my-1">JavaScript</a> <a href="#" class="badge badge-primary mr-1 my-1">Sass</a> <a href="#" class="badge badge-primary mr-1 my-1">Angular</a> <a href="#" class="badge badge-primary mr-1 my-1">Vue</a> <a href="#" class="badge badge-primary mr-1 my-1">React</a> <a href="#" class="badge badge-primary mr-1 my-1">Redux</a> <a href="#" class="badge badge-primary mr-1 my-1">UI</a> <a href="#" class="badge badge-primary mr-1 my-1">UX</a> </div> <hr class="my-0" /> <div class="card-body"> <h5 class="h6 card-title">About</h5> <ul class="list-unstyled mb-0"> <li class="mb-1"><span data-feather="home" class="feather-sm mr-1"></span> Lives in <a href="#">San Francisco, SA</a></li> <li class="mb-1"><span data-feather="briefcase" class="feather-sm mr-1"></span> Works at <a href="#">GitHub</a></li> <li class="mb-1"><span data-feather="map-pin" class="feather-sm mr-1"></span> From <a href="#">Boston</a></li> </ul> </div> <hr class="my-0" /> <div class="card-body"> <h5 class="h6 card-title">Elsewhere</h5> <ul class="list-unstyled mb-0"> <li class="mb-1"><span class="fas fa-globe fa-fw mr-1"></span> <a href="#">staciehall.co</a></li> <li class="mb-1"><span class="fab fa-twitter fa-fw mr-1"></span> <a href="#">Twitter</a></li> <li class="mb-1"><span class="fab fa-facebook fa-fw mr-1"></span> <a href="#">Facebook</a></li> <li class="mb-1"><span class="fab fa-instagram fa-fw mr-1"></span> <a href="#">Instagram</a></li> <li class="mb-1"><span class="fab fa-linkedin fa-fw mr-1"></span> <a href="#">LinkedIn</a></li> </ul> </div> </div> </div> <div class="col-md-8 col-xl-9"> <div class="card"> <div class="card-header"> <h5 class="card-title mb-0">Activities</h5> </div> <div class="card-body h-100"> <div class="media"> <img src="img/avatars/avatar-5.jpg" width="36" height="36" class="rounded-circle mr-2" alt="Vanessa Tucker"> <div class="media-body"> <small class="float-right text-navy">5m ago</small> <strong>Vanessa Tucker</strong> started following <strong>Christina Mason</strong><br /> <small class="text-muted">Today 7:51 pm</small><br /> </div> </div> <hr /> <div class="media"> <img src="img/avatars/avatar.jpg" width="36" height="36" class="rounded-circle mr-2" alt="Charles Hall"> <div class="media-body"> <small class="float-right text-navy">30m ago</small> <strong>Charles Hall</strong> posted something on <strong>Christina Mason</strong>'s timeline<br /> <small class="text-muted">Today 7:21 pm</small> <div class="border text-sm text-muted p-2 mt-1"> Etiam rhoncus. Maecenas tempus, tellus eget condimentum rhoncus, sem quam semper libero, sit amet adipiscing sem neque sed ipsum. Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. Donec vitae sapien ut libero venenatis faucibus. Nullam quis ante. </div> <a href="#" class="btn btn-sm btn-danger mt-1"><i class="feather-sm" data-feather="heart"></i> Like</a> </div> </div> <hr /> <div class="media"> <img src="img/avatars/avatar-4.jpg" width="36" height="36" class="rounded-circle mr-2" alt="Christina Mason"> <div class="media-body"> <small class="float-right text-navy">1h ago</small> <strong>Christina Mason</strong> posted a new blog<br /> <small class="text-muted">Today 6:35 pm</small> </div> </div> <hr /> <div class="media"> <img src="img/avatars/avatar-2.jpg" width="36" height="36" class="rounded-circle mr-2" alt="William Harris"> <div class="media-body"> <small class="float-right text-navy">3h ago</small> <strong>William Harris</strong> posted two photos on <strong>Christina Mason</strong>'s timeline<br /> <small class="text-muted">Today 5:12 pm</small> <div class="row no-gutters mt-1"> <div class="col-6 col-md-4 col-lg-4 col-xl-3"> <img src="img/photos/unsplash-1.jpg" class="img-fluid pr-2" alt="Unsplash"> </div> <div class="col-6 col-md-4 col-lg-4 col-xl-3"> <img src="img/photos/unsplash-2.jpg" class="img-fluid pr-2" alt="Unsplash"> </div> </div> <a href="#" class="btn btn-sm btn-danger mt-1"><i class="feather-sm" data-feather="heart"></i> Like</a> </div> </div> <hr /> <div class="media"> <img src="img/avatars/avatar-2.jpg" width="36" height="36" class="rounded-circle mr-2" alt="William Harris"> <div class="media-body"> <small class="float-right text-navy">1d ago</small> <strong>William Harris</strong> started following <strong>Christina Mason</strong><br /> <small class="text-muted">Yesterday 3:12 pm</small> <div class="media mt-1"> <a class="pr-3" href="#"> <img src="img/avatars/avatar-4.jpg" width="36" height="36" class="rounded-circle mr-2" alt="Christina Mason"> </a> <div class="media-body"> <div class="border text-sm text-muted p-2 mt-1"> Nam quam nunc, blandit vel, luctus pulvinar, hendrerit id, lorem. Maecenas nec odio et ante tincidunt tempus. </div> </div> </div> </div> </div> <hr /> <div class="media"> <img src="img/avatars/avatar-4.jpg" width="36" height="36" class="rounded-circle mr-2" alt="Christina Mason"> <div class="media-body"> <small class="float-right text-navy">1d ago</small> <strong>Christina Mason</strong> posted a new blog<br /> <small class="text-muted">Yesterday 2:43 pm</small> </div> </div> <hr /> <div class="media"> <img src="img/avatars/avatar.jpg" width="36" height="36" class="rounded-circle mr-2" alt="Charles Hall"> <div class="media-body"> <small class="float-right text-navy">1d ago</small> <strong>Charles Hall</strong> started following <strong>Christina Mason</strong><br /> <small class="text-muted">Yesterdag 1:51 pm</small> </div> </div> <hr /> <a href="#" class="btn btn-primary btn-block">Load more</a> </div> </div> </div> </div> </div> </main> <footer class="footer"> <div class="container-fluid"> <div class="row text-muted"> <div class="col-6 text-left"> <p class="mb-0"> <a href="index.html" class="text-muted"><strong>AdminKit Demo</strong></a> © </p> </div> <div class="col-6 text-right"> <ul class="list-inline"> <li class="list-inline-item"> <a class="text-muted" href="#">Support</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Help Center</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Privacy</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Terms</a> </li> </ul> </div> </div> </div> </footer> </div> </div>32340 -
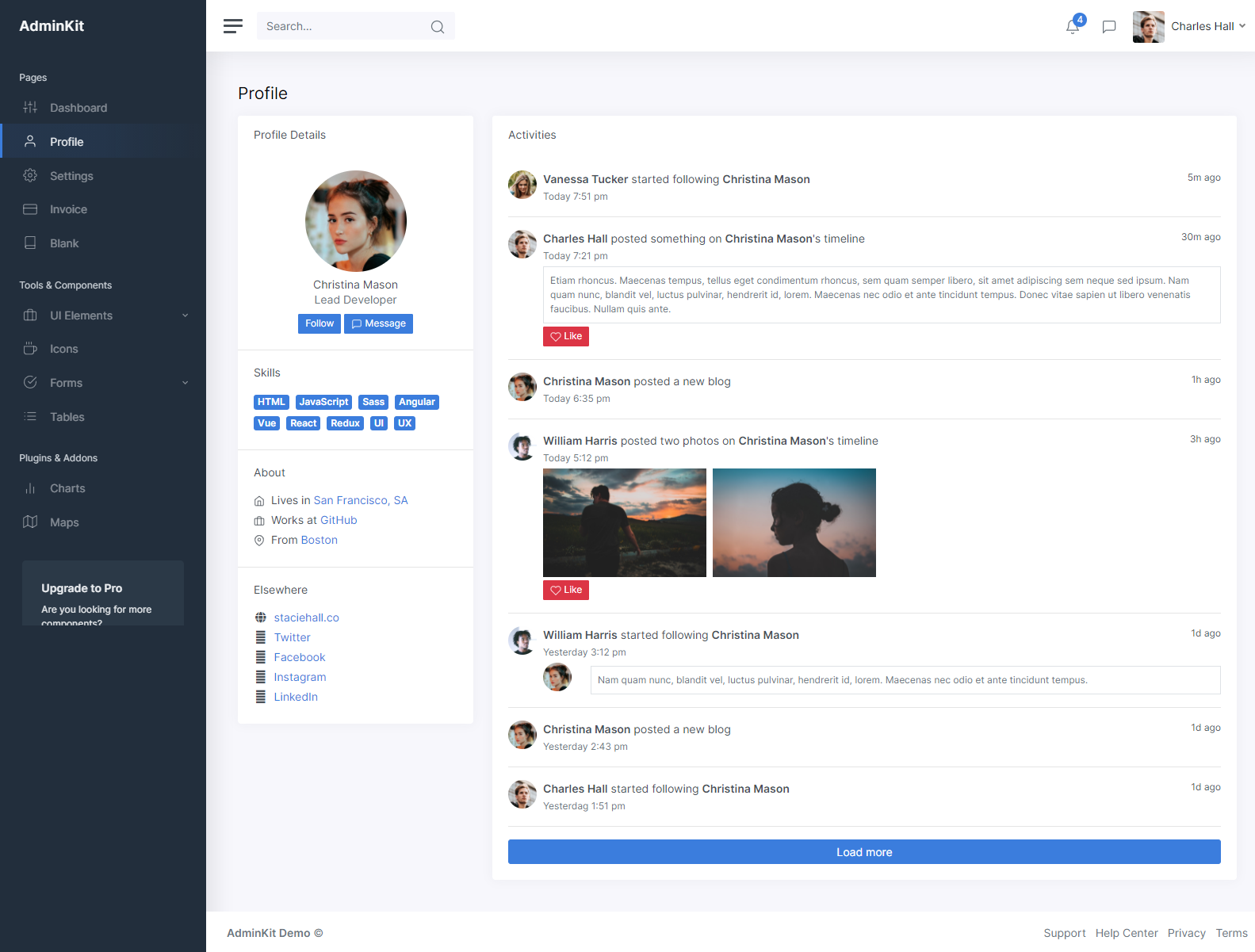
ui-alerts_网站后台网站模板源代码<div class="wrapper"> <nav id="sidebar" class="sidebar"> <div class="sidebar-content js-simplebar"> <a class="sidebar-brand" href="index.html"> <span class="align-middle">AdminKit</span> </a> <ul class="sidebar-nav"> <li class="sidebar-header"> Pages </li> <li class="sidebar-item"> <a class="sidebar-link" href="index.html"> <i class="align-middle" data-feather="sliders"></i> <span class="align-middle">Dashboard</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-profile.html"> <i class="align-middle" data-feather="user"></i> <span class="align-middle">Profile</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-settings.html"> <i class="align-middle" data-feather="settings"></i> <span class="align-middle">Settings</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-invoice.html"> <i class="align-middle" data-feather="credit-card"></i> <span class="align-middle">Invoice</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="pages-blank.html"> <i class="align-middle" data-feather="book"></i> <span class="align-middle">Blank</span> </a> </li> <li class="sidebar-header"> Tools & Components </li> <li class="sidebar-item active"> <a href="#ui" data-toggle="collapse" class="sidebar-link"> <i class="align-middle" data-feather="briefcase"></i> <span class="align-middle">UI Elements</span> </a> <ul id="ui" class="sidebar-dropdown list-unstyled collapse show" data-parent="#sidebar"> <li class="sidebar-item active"><a class="sidebar-link" href="ui-alerts.html">Alerts</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-buttons.html">Buttons</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-cards.html">Cards</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-general.html">General</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-grid.html">Grid</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-modals.html">Modals</a></li> <li class="sidebar-item"><a class="sidebar-link" href="ui-typography.html">Typography</a></li> </ul> </li> <li class="sidebar-item"> <a class="sidebar-link" href="icons-feather.html"> <i class="align-middle" data-feather="coffee"></i> <span class="align-middle">Icons</span> </a> </li> <li class="sidebar-item"> <a href="#forms" data-toggle="collapse" class="sidebar-link collapsed"> <i class="align-middle" data-feather="check-circle"></i> <span class="align-middle">Forms</span> </a> <ul id="forms" class="sidebar-dropdown list-unstyled collapse " data-parent="#sidebar"> <li class="sidebar-item"><a class="sidebar-link" href="forms-layouts.html">Form Layouts</a></li> <li class="sidebar-item"><a class="sidebar-link" href="forms-basic-inputs.html">Basic Inputs</a></li> </ul> </li> <li class="sidebar-item"> <a class="sidebar-link" href="tables-bootstrap.html"> <i class="align-middle" data-feather="list"></i> <span class="align-middle">Tables</span> </a> </li> <li class="sidebar-header"> Plugins & Addons </li> <li class="sidebar-item"> <a class="sidebar-link" href="charts-chartjs.html"> <i class="align-middle" data-feather="bar-chart-2"></i> <span class="align-middle">Charts</span> </a> </li> <li class="sidebar-item"> <a class="sidebar-link" href="maps-google.html"> <i class="align-middle" data-feather="map"></i> <span class="align-middle">Maps</span> </a> </li> </ul> <div class="sidebar-cta"> <div class="sidebar-cta-content"> <strong class="d-inline-block mb-2">Upgrade to Pro</strong> <div class="mb-3 text-sm"> Are you looking for more components? </div> <a href="#" target="_blank" class="btn btn-outline-primary btn-block">Upgrade</a> </div> </div> </div> </nav> <div class="main"> <nav class="navbar navbar-expand navbar-light navbar-bg"> <a class="sidebar-toggle d-flex"> <i class="hamburger align-self-center"></i> </a> <form class="form-inline d-none d-sm-inline-block"> <div class="input-group input-group-navbar"> <input type="text" class="form-control" placeholder="Search…" aria-label="Search"> <div class="input-group-append"> <button class="btn" type="button"> <i class="align-middle" data-feather="search"></i> </button> </div> </div> </form> <div class="navbar-collapse collapse"> <ul class="navbar-nav navbar-align"> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle" href="#" id="alertsDropdown" data-toggle="dropdown"> <div class="position-relative"> <i class="align-middle" data-feather="bell"></i> <span class="indicator">4</span> </div> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right py-0" aria-labelledby="alertsDropdown"> <div class="dropdown-menu-header"> 4 New Notifications </div> <div class="list-group"> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-danger" data-feather="alert-circle"></i> </div> <div class="col-10"> <div class="text-dark">Update completed</div> <div class="text-muted small mt-1">Restart server 12 to complete the update.</div> <div class="text-muted small mt-1">30m ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-warning" data-feather="bell"></i> </div> <div class="col-10"> <div class="text-dark">Lorem ipsum</div> <div class="text-muted small mt-1">Aliquam ex eros, imperdiet vulputate hendrerit et.</div> <div class="text-muted small mt-1">2h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-primary" data-feather="home"></i> </div> <div class="col-10"> <div class="text-dark">Login from 192.186.1.8</div> <div class="text-muted small mt-1">5h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <i class="text-success" data-feather="user-plus"></i> </div> <div class="col-10"> <div class="text-dark">New connection</div> <div class="text-muted small mt-1">Christina accepted your request.</div> <div class="text-muted small mt-1">14h ago</div> </div> </div> </a> </div> <div class="dropdown-menu-footer"> <a href="#" class="text-muted">Show all notifications</a> </div> </div> </li> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle" href="#" id="messagesDropdown" data-toggle="dropdown"> <div class="position-relative"> <i class="align-middle" data-feather="message-square"></i> </div> </a> <div class="dropdown-menu dropdown-menu-lg dropdown-menu-right py-0" aria-labelledby="messagesDropdown"> <div class="dropdown-menu-header"> <div class="position-relative"> 4 New Messages </div> </div> <div class="list-group"> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-5.jpg" class="avatar img-fluid rounded-circle" alt="Vanessa Tucker"> </div> <div class="col-10 pl-2"> <div class="text-dark">Vanessa Tucker</div> <div class="text-muted small mt-1">Nam pretium turpis et arcu. Duis arcu tortor.</div> <div class="text-muted small mt-1">15m ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-2.jpg" class="avatar img-fluid rounded-circle" alt="William Harris"> </div> <div class="col-10 pl-2"> <div class="text-dark">William Harris</div> <div class="text-muted small mt-1">Curabitur ligula sapien euismod vitae.</div> <div class="text-muted small mt-1">2h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-4.jpg" class="avatar img-fluid rounded-circle" alt="Christina Mason"> </div> <div class="col-10 pl-2"> <div class="text-dark">Christina Mason</div> <div class="text-muted small mt-1">Pellentesque auctor neque nec urna.</div> <div class="text-muted small mt-1">4h ago</div> </div> </div> </a> <a href="#" class="list-group-item"> <div class="row no-gutters align-items-center"> <div class="col-2"> <img src="img/avatars/avatar-3.jpg" class="avatar img-fluid rounded-circle" alt="Sharon Lessman"> </div> <div class="col-10 pl-2"> <div class="text-dark">Sharon Lessman</div> <div class="text-muted small mt-1">Aenean tellus metus, bibendum sed, posuere ac, mattis non.</div> <div class="text-muted small mt-1">5h ago</div> </div> </div> </a> </div> <div class="dropdown-menu-footer"> <a href="#" class="text-muted">Show all messages</a> </div> </div> </li> <li class="nav-item dropdown"> <a class="nav-icon dropdown-toggle d-inline-block d-sm-none" href="#" data-toggle="dropdown"> <i class="align-middle" data-feather="settings"></i> </a> <a class="nav-link dropdown-toggle d-none d-sm-inline-block" href="#" data-toggle="dropdown"> <img src="img/avatars/avatar.jpg" class="avatar img-fluid rounded mr-1" alt="Charles Hall" /> <span class="text-dark">Charles Hall</span> </a> <div class="dropdown-menu dropdown-menu-right"> <a class="dropdown-item" href="pages-profile.html"><i class="align-middle mr-1" data-feather="user"></i> Profile</a> <a class="dropdown-item" href="#"><i class="align-middle mr-1" data-feather="pie-chart"></i> Analytics</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="pages-settings.html"><i class="align-middle mr-1" data-feather="settings"></i> Settings & Privacy</a> <a class="dropdown-item" href="#"><i class="align-middle mr-1" data-feather="help-circle"></i> Help Center</a> <div class="dropdown-divider"></div> <a class="dropdown-item" href="#">Log out</a> </div> </li> </ul> </div> </nav> <main class="content"> <div class="container-fluid p-0"> <h1 class="h3 mb-3">Alerts</h1> <div class="row"> <div class="col-12 col-lg-6"> <div class="card"> <div class="card-header"> <h5 class="card-title">Default alerts</h5> <h6 class="card-subtitle text-muted">Alerts with contextual background color.</h6> </div> <div class="card-body"> <div class="mb-3"> <div class="alert alert-primary alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <strong>Hello there!</strong> A simple primary alert—check it out! </div> </div> <div class="alert alert-secondary alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <strong>Hello there!</strong> A simple secondary alert—check it out! </div> </div> <div class="alert alert-success alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <strong>Hello there!</strong> A simple success alert—check it out! </div> </div> <div class="alert alert-danger alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <strong>Hello there!</strong> A simple danger alert—check it out! </div> </div> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <strong>Hello there!</strong> A simple warning alert—check it out! </div> </div> <div class="alert alert-info alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <strong>Hello there!</strong> A simple info alert—check it out! </div> </div> </div> </div> </div> </div> <div class="col-12 col-lg-6"> <div class="card"> <div class="card-header"> <h5 class="card-title">Icon alerts</h5> <h6 class="card-subtitle text-muted">Alerts with icon and background color.</h6> </div> <div class="card-body"> <div class="mb-3"> <div class="alert alert-primary alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple primary alert—check it out! </div> </div> <div class="alert alert-secondary alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple secondary alert—check it out! </div> </div> <div class="alert alert-success alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple success alert—check it out! </div> </div> <div class="alert alert-danger alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple danger alert—check it out! </div> </div> <div class="alert alert-warning alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple warning alert—check it out! </div> </div> <div class="alert alert-info alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple info alert—check it out! </div> </div> </div> </div> </div> </div> <div class="col-12 col-lg-6"> <div class="card"> <div class="card-header"> <h5 class="card-title">Outline alerts</h5> <h6 class="card-subtitle text-muted">Alerts with contextual icon background.</h6> </div> <div class="card-body"> <div class="mb-3"> <div class="alert alert-primary alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple primary alert—check it out! </div> </div> <div class="alert alert-secondary alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple secondary alert—check it out! </div> </div> <div class="alert alert-success alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple success alert—check it out! </div> </div> <div class="alert alert-danger alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple danger alert—check it out! </div> </div> <div class="alert alert-warning alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple warning alert—check it out! </div> </div> <div class="alert alert-info alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple info alert—check it out! </div> </div> </div> </div> </div> </div> <div class="col-12 col-lg-6"> <div class="card"> <div class="card-header"> <h5 class="card-title">Colored outline alerts</h5> <h6 class="card-subtitle text-muted">Alerts with contextual outline color.</h6> </div> <div class="card-body"> <div class="mb-3"> <div class="alert alert-primary alert-outline-coloured alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple primary alert—check it out! </div> </div> <div class="alert alert-secondary alert-outline-coloured alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple secondary alert—check it out! </div> </div> <div class="alert alert-success alert-outline-coloured alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple success alert—check it out! </div> </div> <div class="alert alert-danger alert-outline-coloured alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple danger alert—check it out! </div> </div> <div class="alert alert-warning alert-outline-coloured alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple warning alert—check it out! </div> </div> <div class="alert alert-info alert-outline-coloured alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-icon"> <i class="far fa-fw fa-bell"></i> </div> <div class="alert-message"> <strong>Hello there!</strong> A simple info alert—check it out! </div> </div> </div> </div> </div> </div> <div class="col-12 col-lg-6"> <div class="card"> <div class="card-header"> <h5 class="card-title">Alerts with additonal content</h5> <h6 class="card-subtitle text-muted">Alerts with large contents.</h6> </div> <div class="card-body"> <div class="mb-3"> <div class="alert alert-success alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <h4 class="alert-heading">Well done!</h4> <p> Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content. </p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div> </div> </div> <div class="mb-3"> <div class="alert alert-primary alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <h4 class="alert-heading">Well done!</h4> <p> Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content. </p> <hr> <p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p> </div> </div> </div> </div> </div> </div> <div class="col-12 col-lg-6"> <div class="card"> <div class="card-header"> <h5 class="card-title">Alerts with buttons</h5> <h6 class="card-subtitle text-muted">Alerts with actions.</h6> </div> <div class="card-body"> <div class="mb-3"> <div class="alert alert-success alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <h4 class="alert-heading">Well done!</h4> <p> Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content. </p> <hr> <div class="btn-list"> <button class="btn btn-light" type="button">Okay</button> <button class="btn btn-secondary" type="button">No, thanks</button> </div> </div> </div> </div> <div class="mb-3"> <div class="alert alert-primary alert-outline alert-dismissible" role="alert"> <button type="button" class="close" data-dismiss="alert" aria-label="Close"> <span aria-hidden="true">×</span> </button> <div class="alert-message"> <h4 class="alert-heading">Well done!</h4> <p> Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content. </p> <hr> <div class="btn-list"> <button class="btn btn-success" type="button">Okay</button> <button class="btn btn-danger" type="button">No, thanks</button> </div> </div> </div> </div> </div> </div> </div> </div> </div> </main> <footer class="footer"> <div class="container-fluid"> <div class="row text-muted"> <div class="col-6 text-left"> <p class="mb-0"> <a href="index.html" class="text-muted"><strong>AdminKit Demo</strong></a> © </p> </div> <div class="col-6 text-right"> <ul class="list-inline"> <li class="list-inline-item"> <a class="text-muted" href="#">Support</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Help Center</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Privacy</a> </li> <li class="list-inline-item"> <a class="text-muted" href="#">Terms</a> </li> </ul> </div> </div> </div> </footer> </div> </div>49311
特别说明:
1.如有链接无法下载、失效或广告,请联系QQ:2305911934 处理!
2.本站所有资源来源于用户上传和网络,如有侵权请邮件联系站长!
3.本站提供的源码、模板、插件等等其他资源,都不包含技术服务请大家谅解!
4.本站所有资源仅供学习与参考,请勿用于商业用途,否则产生的一切后果将由您自己承担!
5.该模板为静态页面,没有后台,大部分未经测试可用,并不保证百分百无误及完整
如有侵犯您的版权,请及时联系2305911934#qq.com(#换@),我们将尽快处理。
相关文章
HTML模板




 Velocity.js 中文文档_备份
Velocity.js 中文文档_备份
 Animate.css纯CSS动画库_备份
Animate.css纯CSS动画库_备份
 m3u8从blob协议的加密视频地址下载视频
m3u8从blob协议的加密视频地址下载视频
 SVG-Morpheus:svg图标变形插件
SVG-Morpheus:svg图标变形插件
 anime.js官网_免费、灵活的轻型JavaScript动画库_备份
anime.js官网_免费、灵活的轻型JavaScript动画库_备份
 phpcms全站搜索
phpcms全站搜索